我们设计的应用程序越来越受数据驱动。 对高质量数据可视化的需求与以往一样高。 令人困惑和误导的图形无处不在,但我们可以通过遵循这些简单的规则来改变这一点。
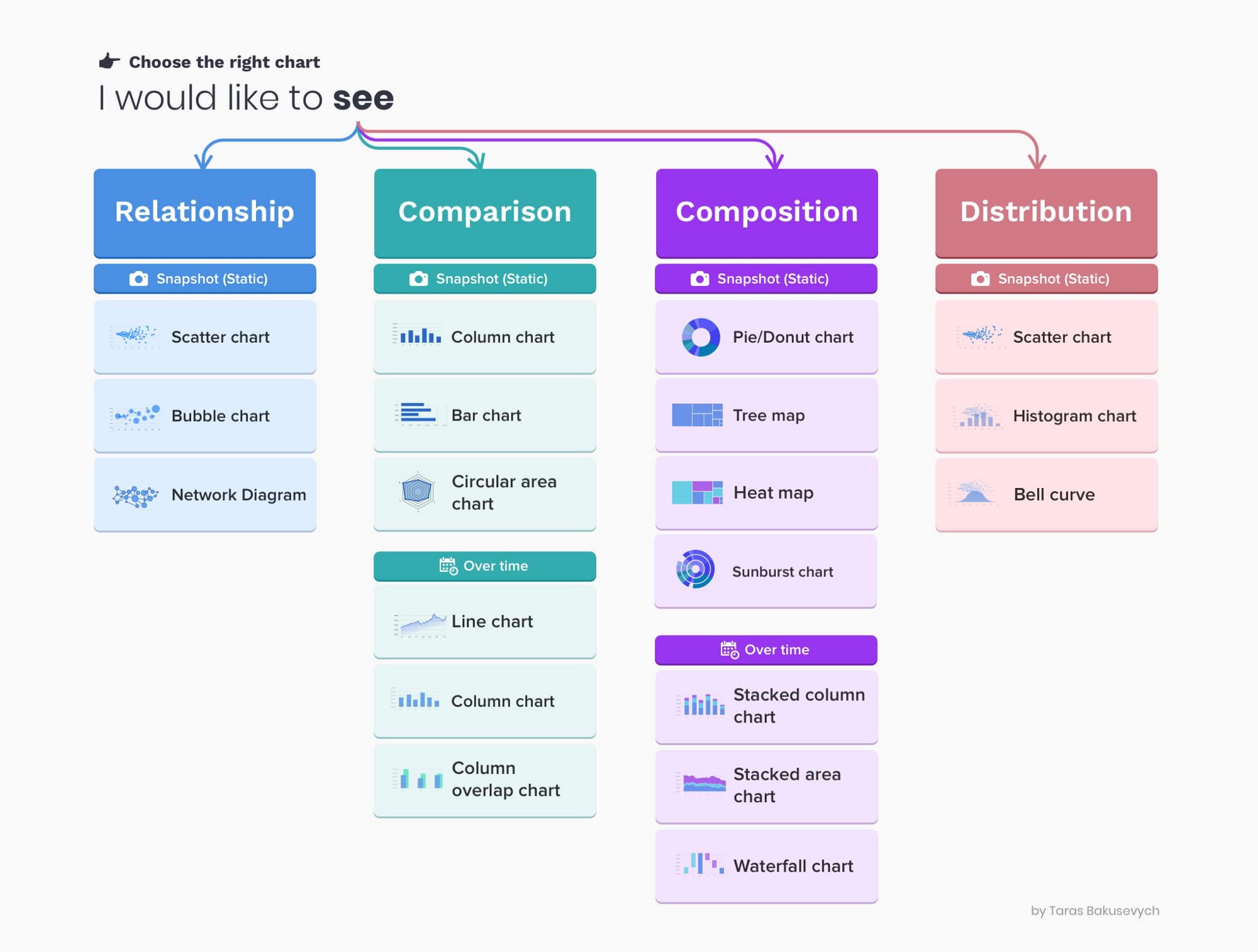
1. 选择正确的图表类型
选择错误的图表类型或默认使用最常见的数据可视化类型可能会使用户感到困惑或导致数据误解。 相同的数据集可以通过多种方式表示,具体取决于用户希望看到的内容。 始终从审查您的数据集和用户访谈开始。

您可以在我关于仪表板设计的文章中了解有关如何为数据选择正确表示以及如何设计有效仪表板的更多信息。
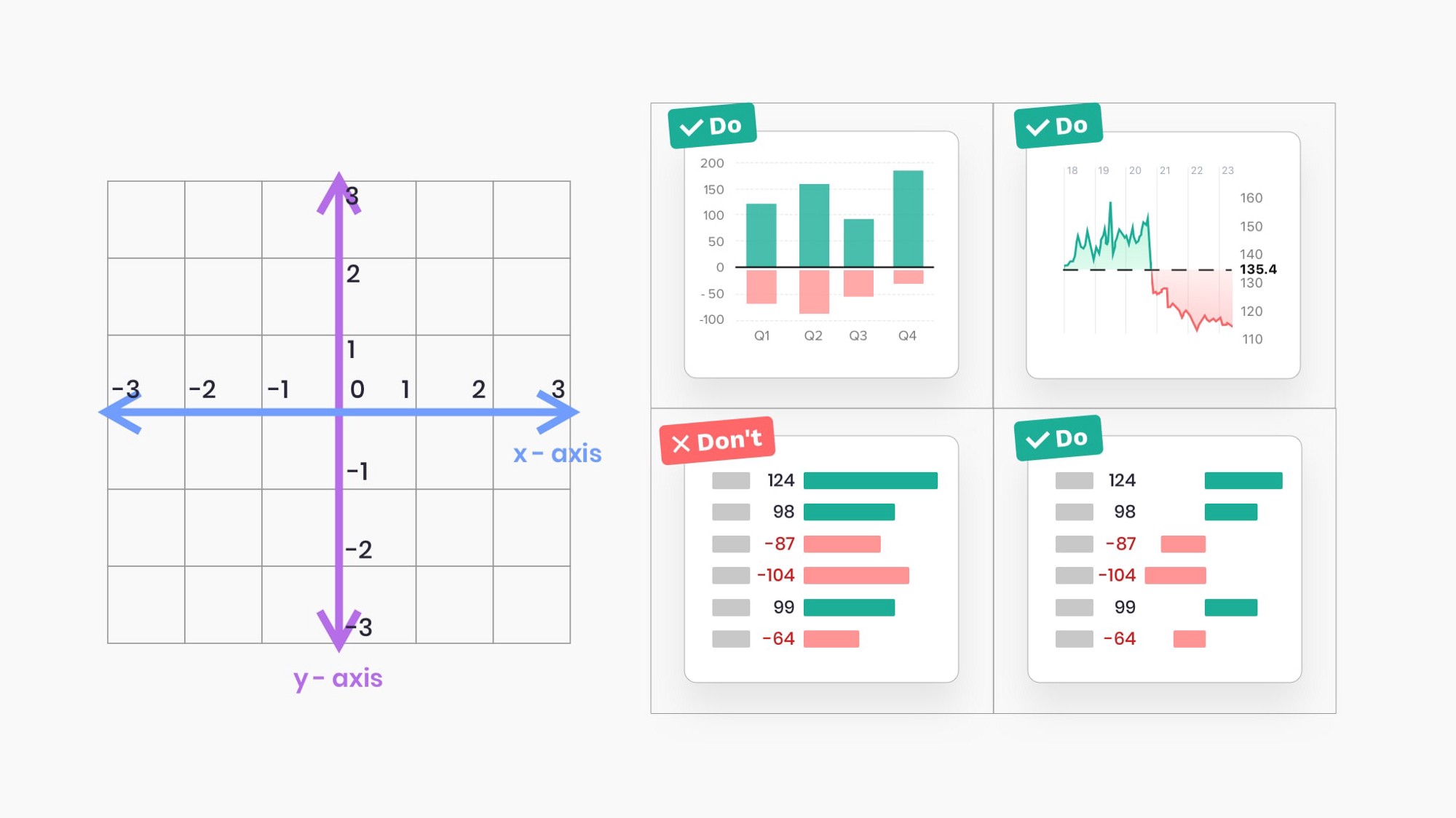
2.根据正负值使用正确的绘图方向
使用水平条时,在基线左侧绘制负值,在右侧绘制正值。
不要在基线的同一侧绘制负值和正值。

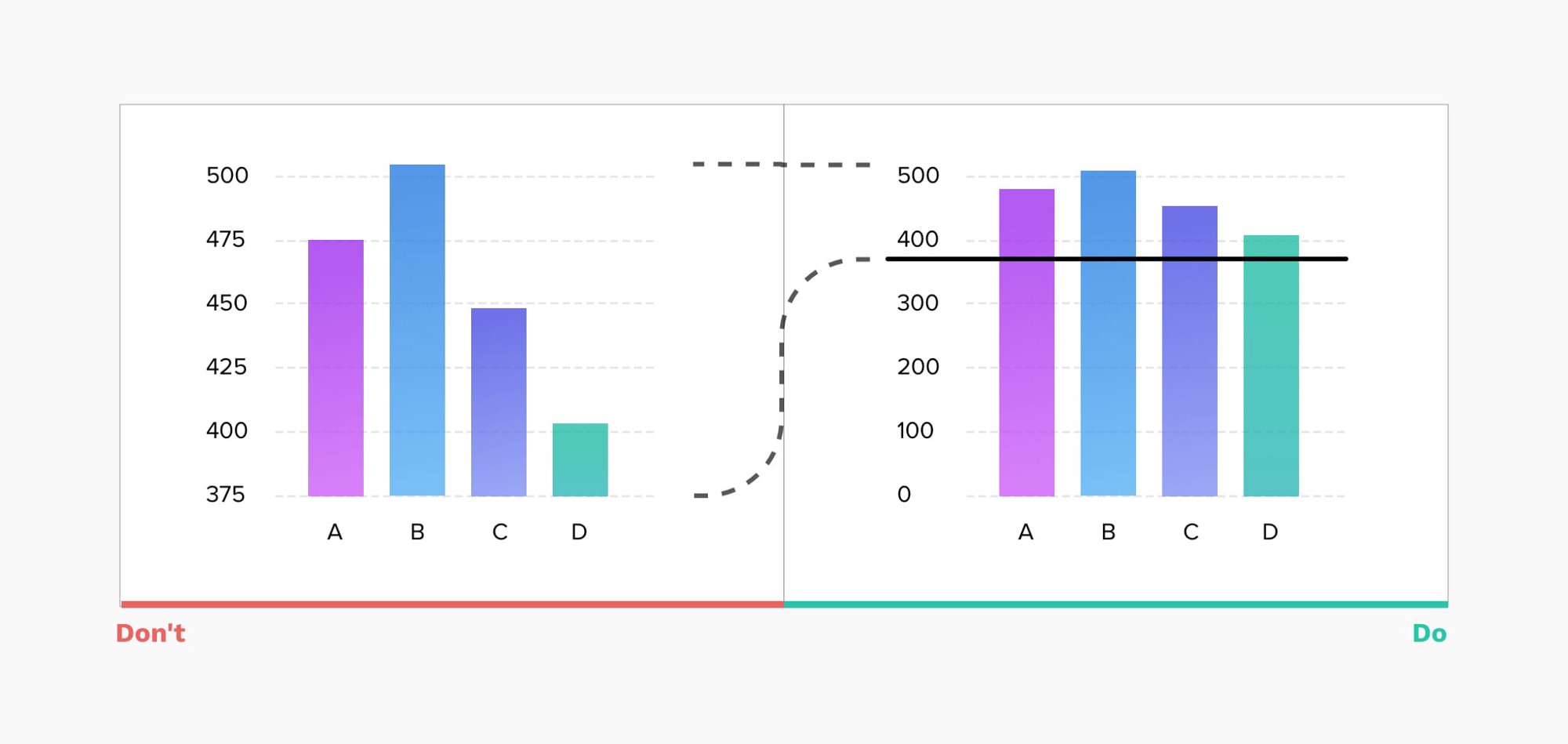
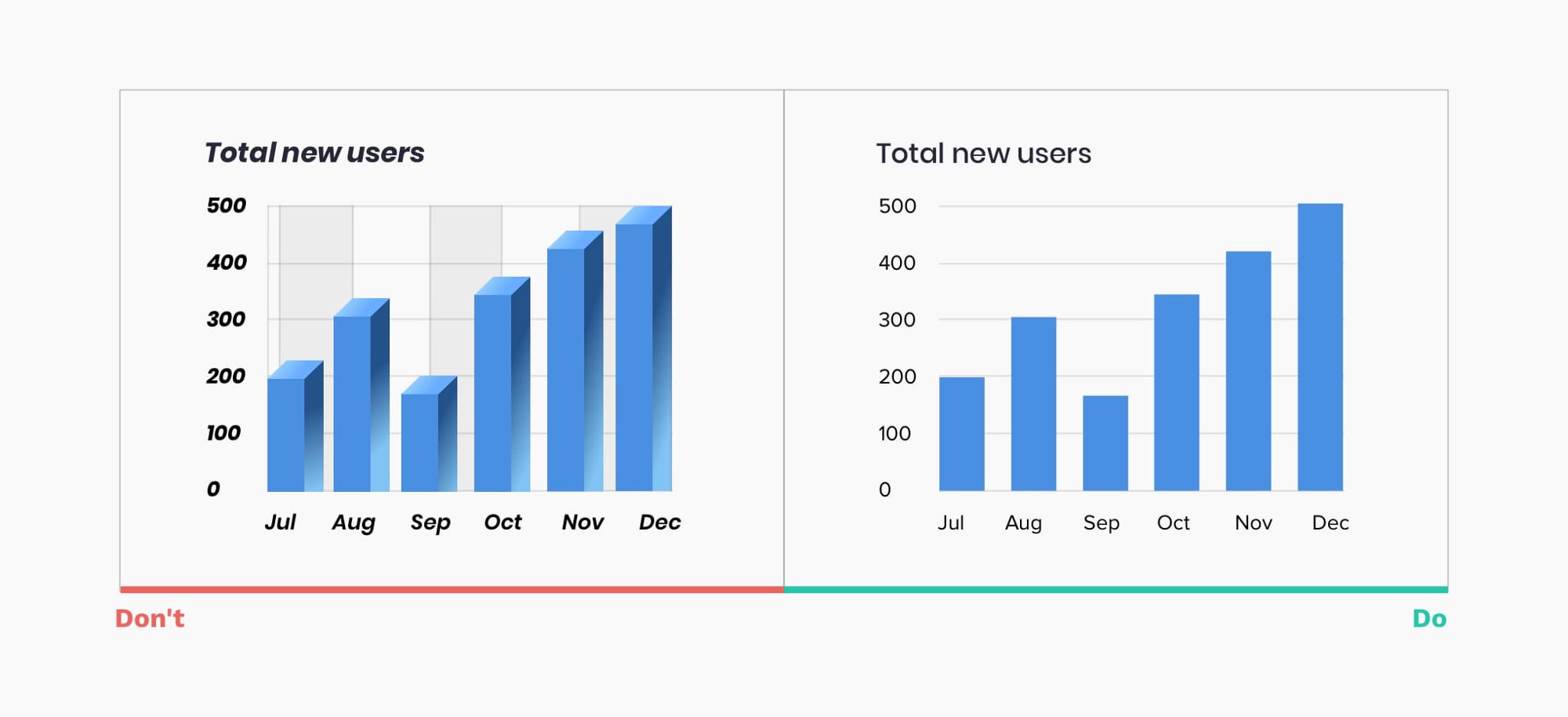
3. 始终在 0 基线处开始条形图
截断会导致虚假陈述。 在下面的示例中,查看左侧的图表,您可以很快得出结论,值 B 比 D 大 3 倍以上,而实际上差异要小得多。 从零基线开始可确保用户获得更准确的数据表示。

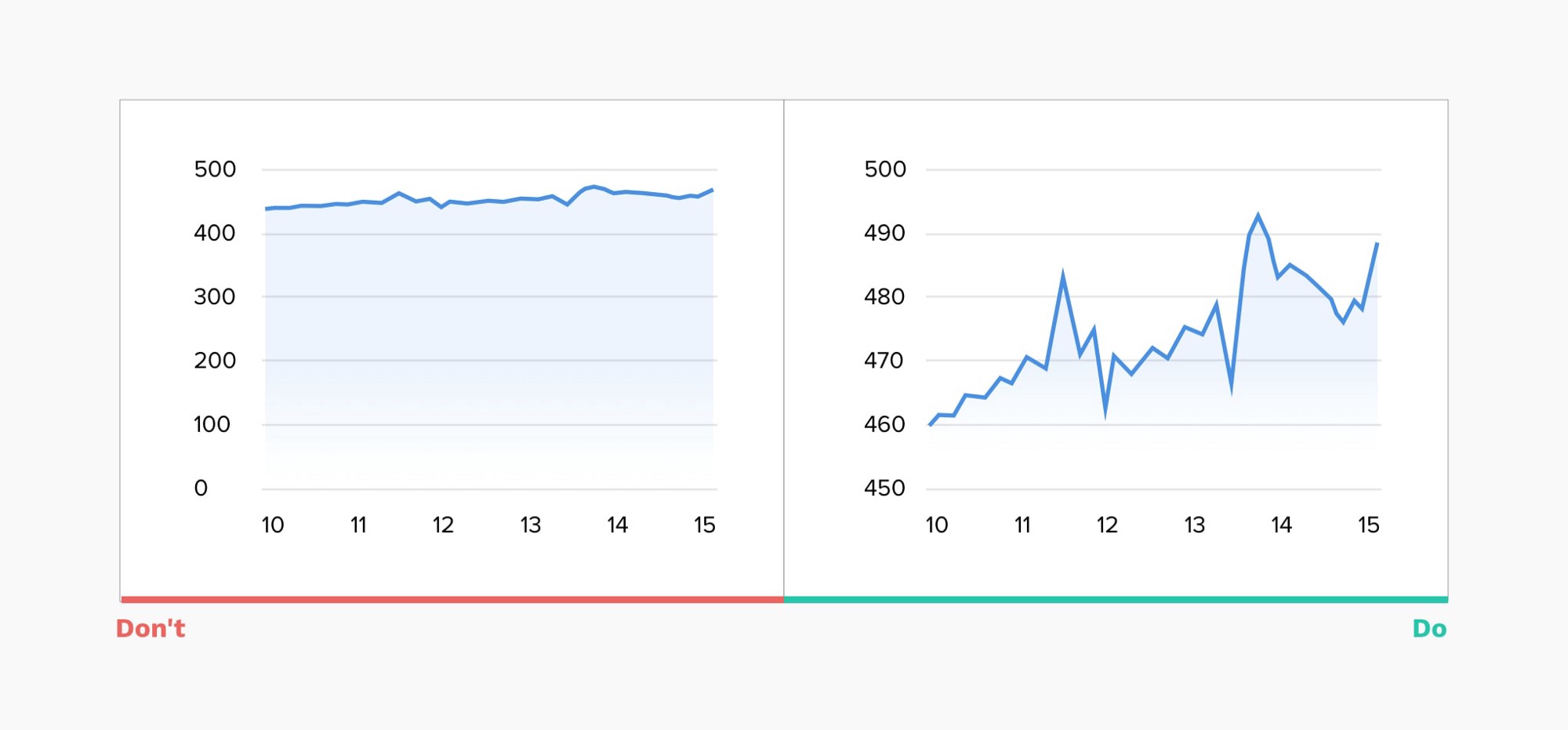
4、折线图使用自适应y轴刻度
对于总是限制 y 轴刻度从零开始的折线图,可能会使图表几乎平坦。 由于折线图的主要目标是表示趋势,因此根据给定时期的数据集调整比例并保持折线占据 y 轴范围的三分之二非常重要。

5. 使用折线图时考虑您的时间序列
折线图由通过线连接的“标记”组成,通常用于可视化数据在时间间隔内的趋势——时间序列。 这有助于说明值如何随时间变化,并且在很短的时间间隔内工作得非常好,但是当数据更新不频繁时,这可能会导致混乱。

前任。 使用折线图来表示年收入,如果值每月更新,则图表将打开以进行解释。 用户可能会假设连接“标记”的线代表实际值,而实际上该特定时间的真实收入数字是未知的。
在这种情况下,使用垂直条形图可能是更好的选择。
6. 不要使用“平滑”折线图
平滑的折线图可能在视觉上令人愉悦,但它们歪曲了它们背后的实际数据,而且过粗的线也掩盖了真正的“标记”位置。

7.避免混淆双轴
通常,为了节省可视化空间,当有两个具有相同度量但幅度不同的数据系列时,您可能倾向于使用双轴图表。 这些图表不仅难以阅读,而且还以完全误导的方式代表了两个数据系列之间的比较。 大多数用户不会密切关注比例,只是扫描图表,得出错误的结论。

8.限制饼图中显示的切片数量
饼图是最流行且经常被误用的图表之一。 在大多数情况下,条形图是更好的选择。 但是,如果您决定使用饼图,这里有一些关于如何使其工作的建议:
- 不要包含超过 5-7 个切片,保持简单
- 您可以将额外的最小段分组到“其他”切片中

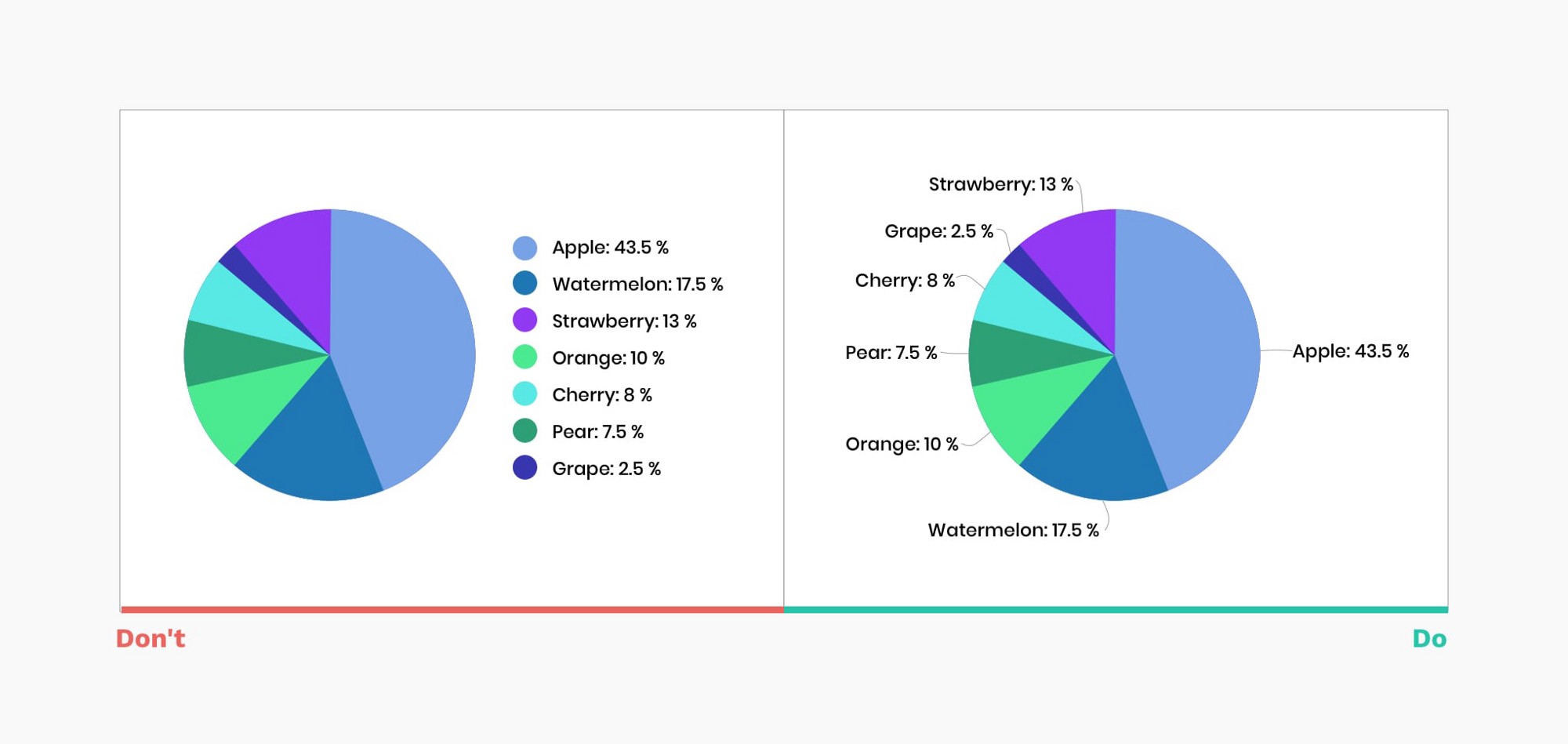
9.直接在图表上标注
如果没有适当的标签,无论你的图表有多好——它都没有意义。 直接在图表上标注对所有观众都非常有帮助。 查阅图例需要时间和精力来链接价值观和相应的片段。

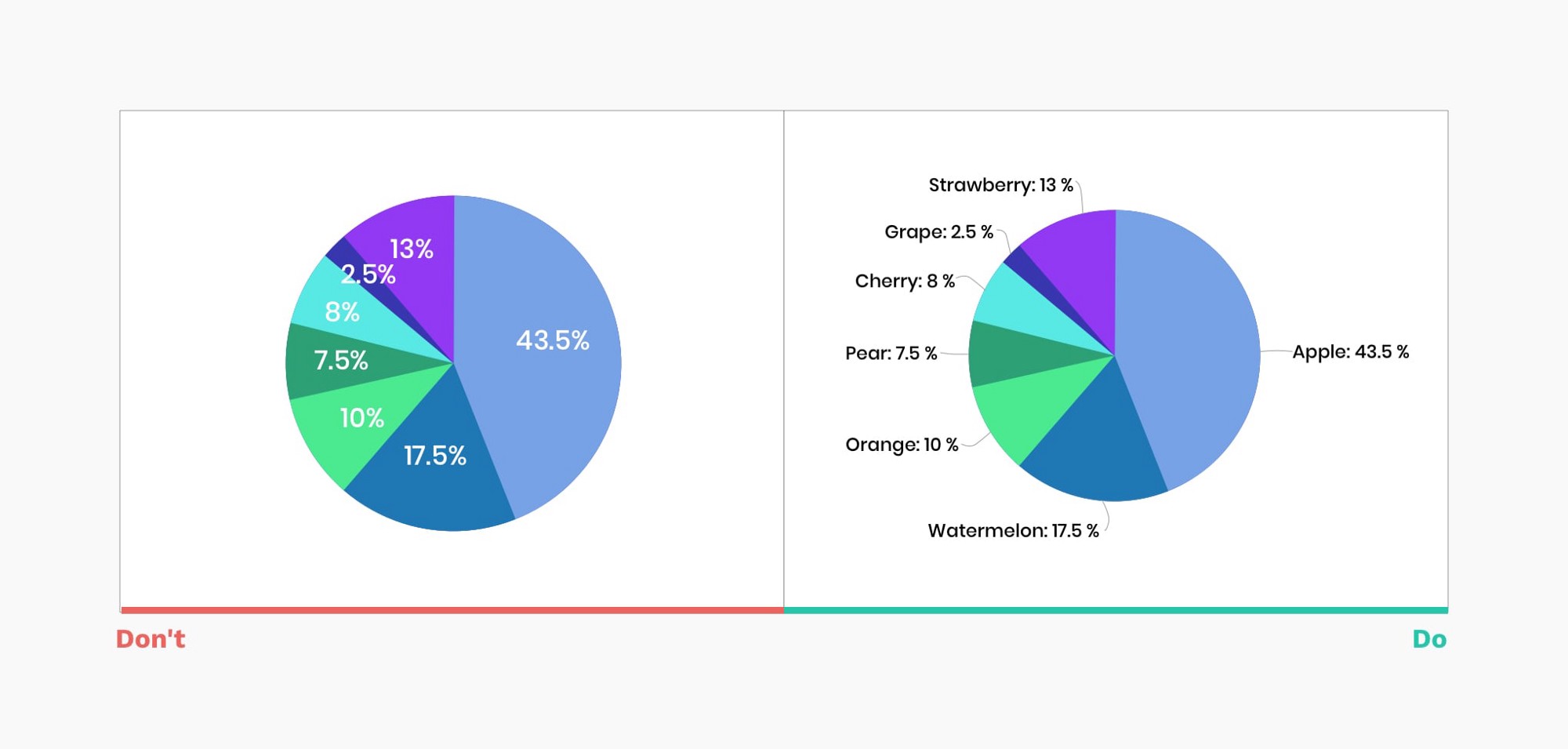
10. 不要在切片上贴标签
将值放在切片之上可能会导致多个问题,从可读性问题到薄片的挑战。 相反,为每个部分添加带有清晰链接的黑色标签。

11.排序饼图以加快扫描速度
排序饼图通常有几种方法:
- 将最大的切片放在 12 点钟位置,然后按顺时针方向的降序放置下一个切片
- 将最大的切片放在 12 点钟方向,顺时针第二大切片,第三大切片放在 11 点钟方向,其余切片按顺时针方向降序排列

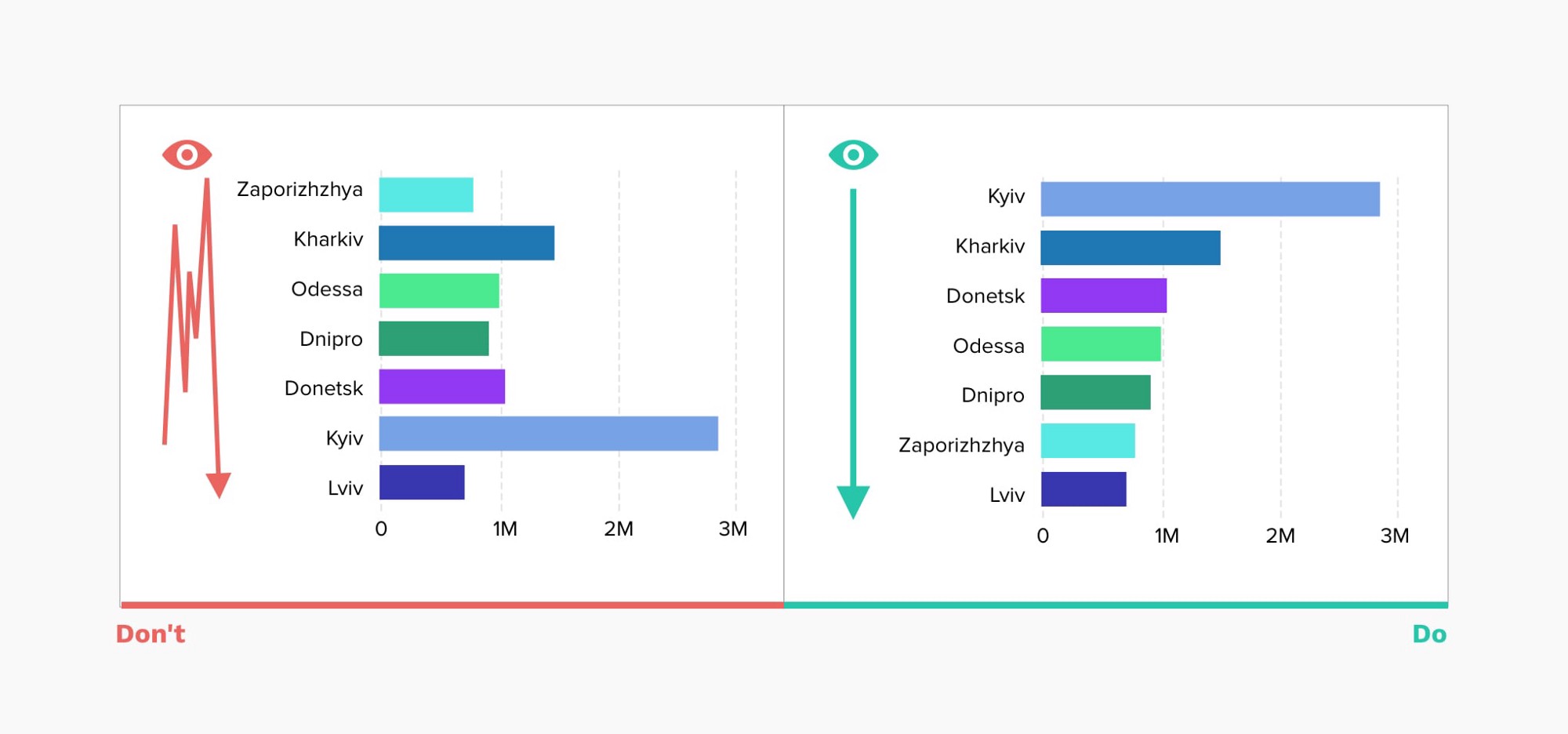
12. 避免随机性
同样的建议也适用于许多其他图表。 不要默认按字母排序。 将最大值放在顶部(对于水平条形图)或左侧(对于垂直条形图),以确保最重要的值占据最显眼的空间,从而减少眼球运动和阅读图表所需的时间。

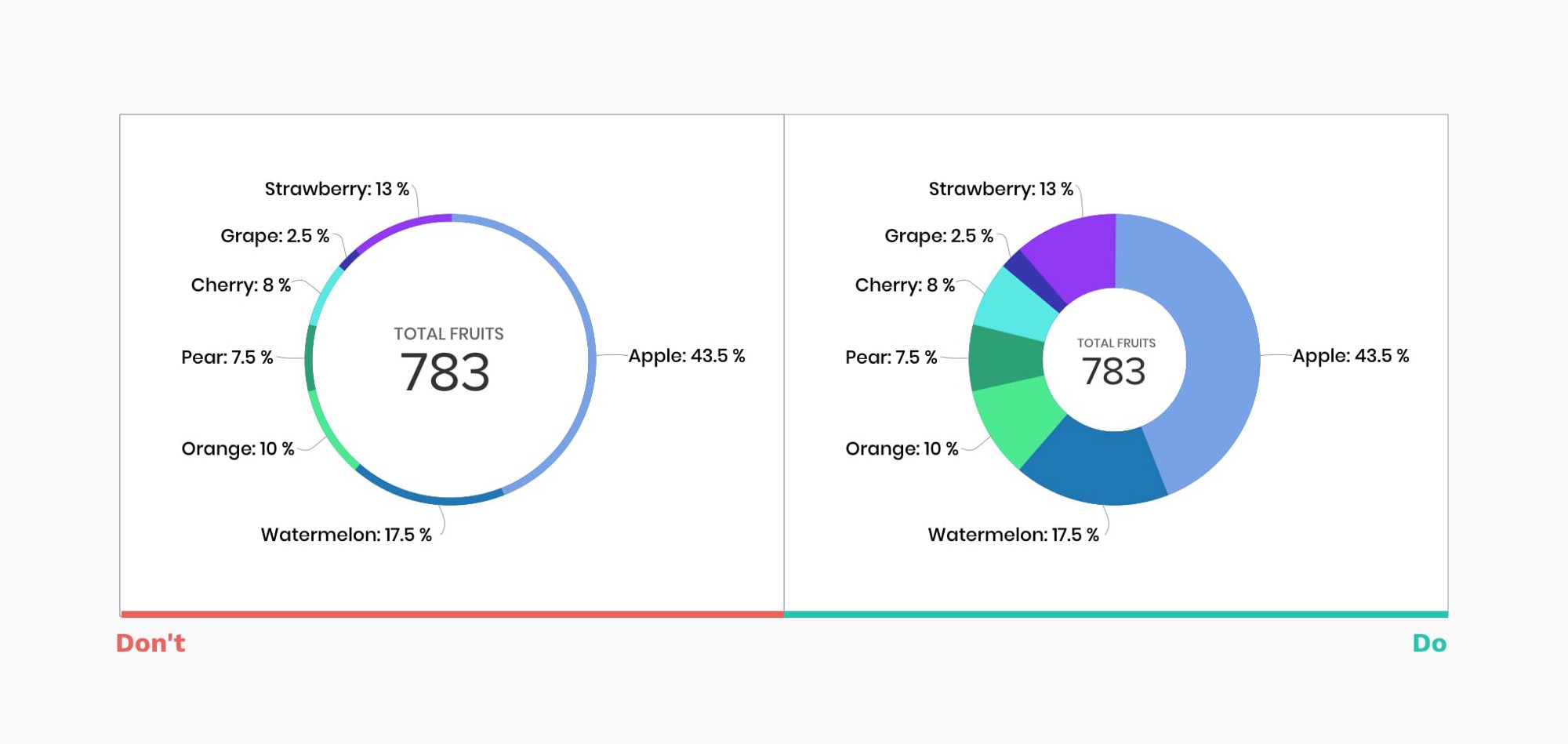
13. 薄的圆环图无法阅读
一般来说,饼图不是最容易阅读的图表,因为很难比较相似的值。 当我们取出中间并创建一个圆环图时,我们腾出空间来显示额外的信息,但牺牲了清晰度,走极端会使图表变得无用。

14. 让数据自己说话
不必要的样式不仅会分散注意力,还可能导致对数据的误解和用户产生错误印象。 你应该避免:
- 3D 元素,阴影
- 阴影、渐变和其他颜色失真
- 斑马纹、过多的网格线
- 高度装饰性、斜体、粗体或衬线字体

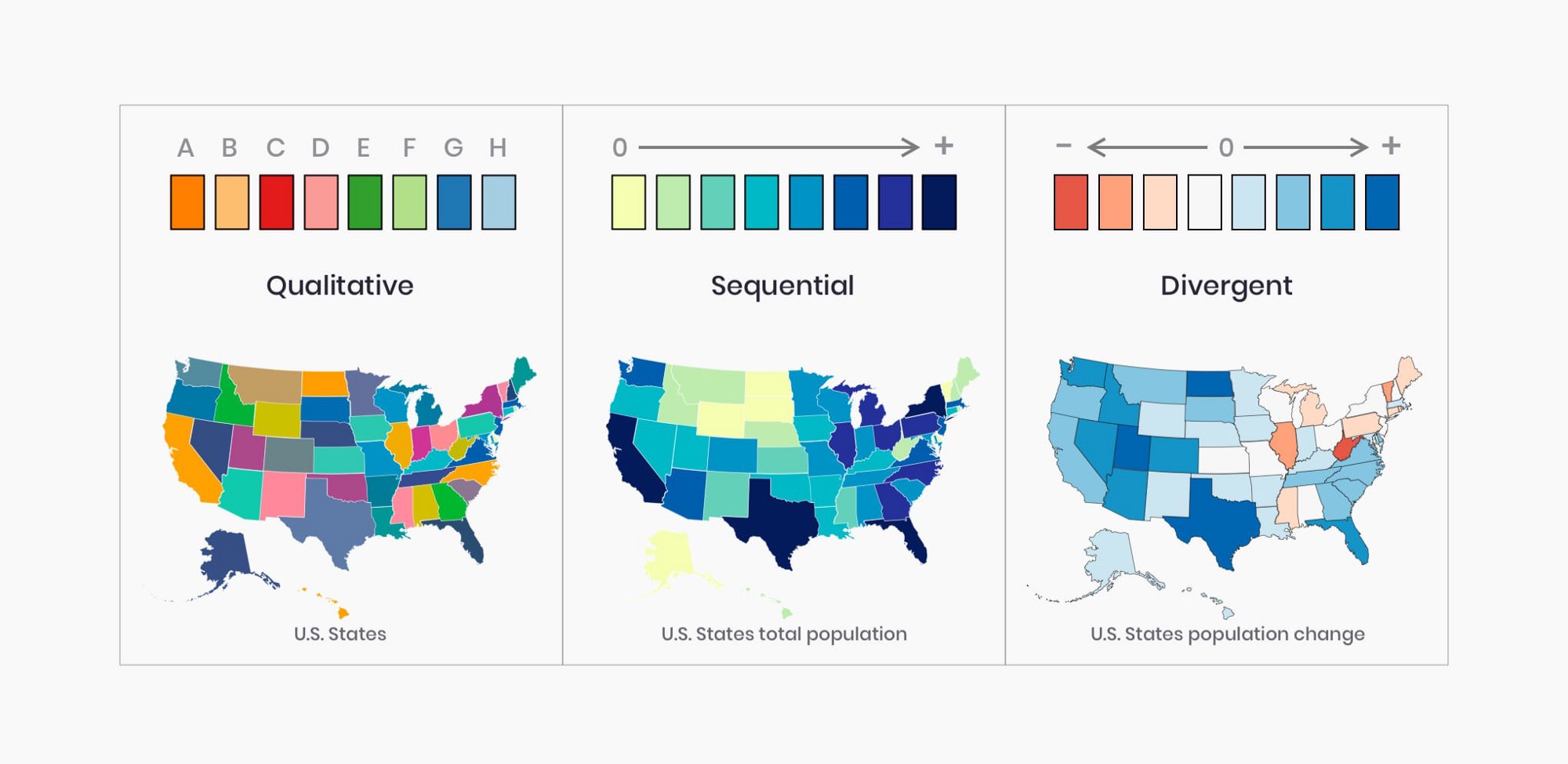
15. 选择与数据性质相匹配的调色板
颜色是有效数据可视化不可或缺的一部分,在设计时考虑这 3 种调色板类型:
- 定性调色板最适合显示分类变量。 分配的颜色应该是不同的,以确保可访问性。
- 顺序调色板最适合需要按特定顺序放置的数字变量。 使用色调或亮度或两者的组合,您可以创建一个连续的颜色集。
- 发散调色板是两个连续调色板的组合,中间有一个中心值(通常为零)。 通常不同的调色板会传达正面和负面的价值。 确保颜色也符合“负面”和“正面”表现的概念。

查看一个方便的工具 — ColorBrewer,它可以帮助您生成各种调色板。
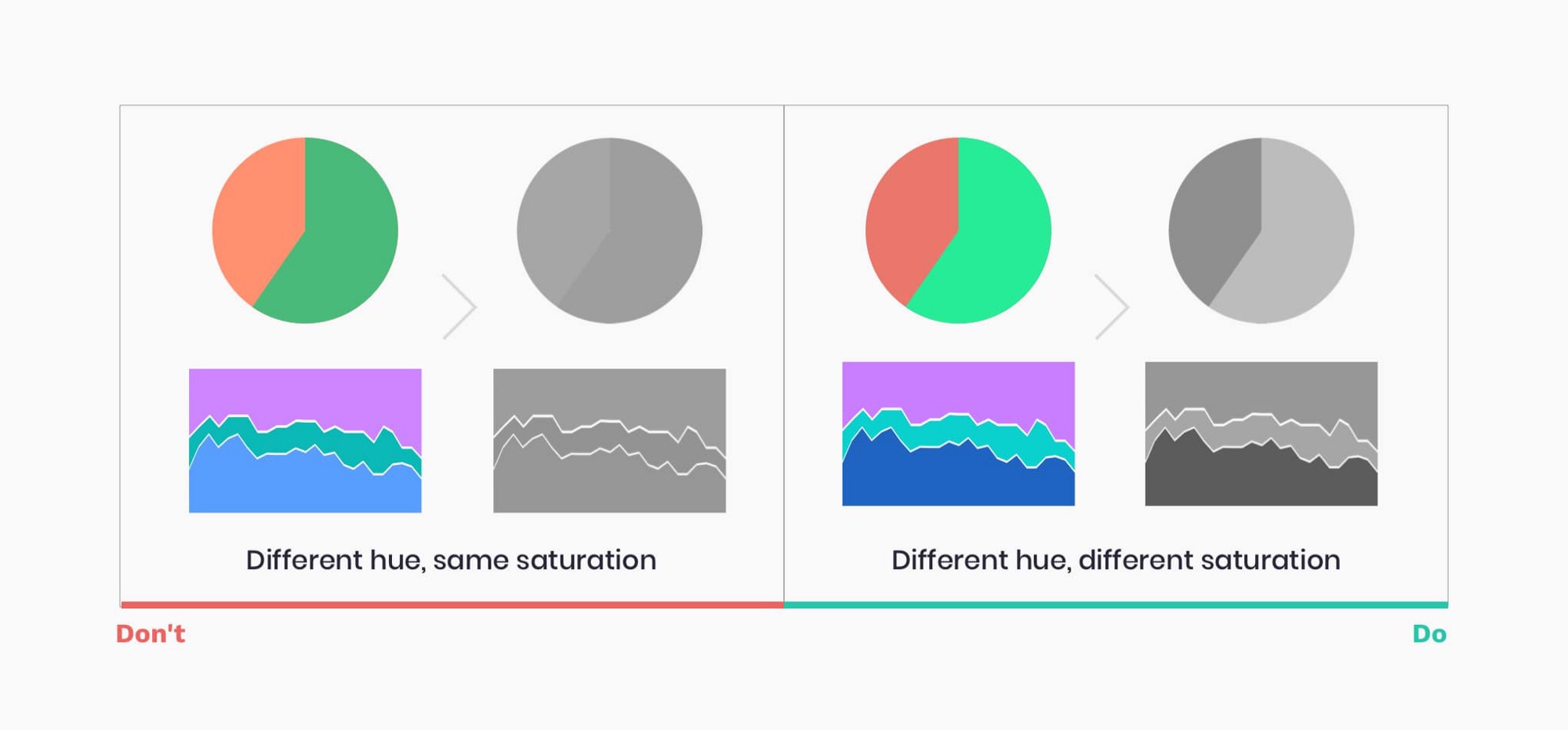
16. 无障碍设计
根据美国国家眼科研究所的数据,大约每 12 个人中就有 1 人是色盲。 只有广泛的受众可以访问您的图表,您的图表才会成功。
- 在调色板中使用不同的饱和度和亮度
- 以黑白打印数据可视化,以检查对比度和可读性。

17. 关注易读性
确保排版能够传达信息并帮助用户专注于数据,而不是分散注意力。
- 选择清晰的字体,避免使用衬线和高度装饰性的字体
- 避免使用斜体、粗体和全部大写
- 确保与背景的高对比度
- 不要旋转你的文字

18.使用水平条形图而不是旋转标签
这个简单的技巧将确保用户能够更有效地扫描图表,而不会拉伤脖子)

19. 选择你的图表库
如果您的任务是向 Web 和移动项目添加交互式图表,那么您应该问的第一个问题是我们将使用什么图表库? 现代图表库包含许多前面提到的交互和规则。基于定义的库进行设计将确保易于实施,并为您提供大量交互想法。

20. 超越静态报告
通过更改参数、可视化类型、时间线帮助用户进行探索。 得出结论以最大化价值和洞察力。 在下面的示例中,您可以看到 IOS Health 应用程序结合使用各种数据表示来为其带来好处。

阅读建议
对于所有想了解更多关于这个主题的人,我强烈推荐阅读 Dona M. Wong 的“华尔街日报信息图形指南:呈现数据、事实和数据的注意事项”。 本文中的许多想法都受到本书的启发。
原文:https://uxdesign.cc/20-ideas-for-better-data-visualization-73f7e3c2782d