信息架构
- 69 次浏览
【信息架构】UX 信息架构初学者指南
如果你想建造一座伟大的房子,你可以打电话给建筑师。我们都知道这一点,但建筑不仅适用于传统建筑,也适用于信息空间。与建筑类似,数字产品需要坚实的基础。了解良好信息架构的基本原则对于任何想要实践以用户为中心的设计的设计师来说都是必不可少的。
在本文中,我们将讨论信息架构 (IA) 的概念、信息架构师的角色以及 IA 如何融入 UX 设计过程。
什么是信息架构?
信息架构是一门专注于数字产品中信息组织的学科。例如,当设计师创建应用程序和网站时,他们会布置每个单独的屏幕,以便用户可以轻松找到他们需要的信息。他们还创建了一个流程,让用户可以毫不费力地在屏幕之间导航。 UX 架构师确定正确的组织和流程。

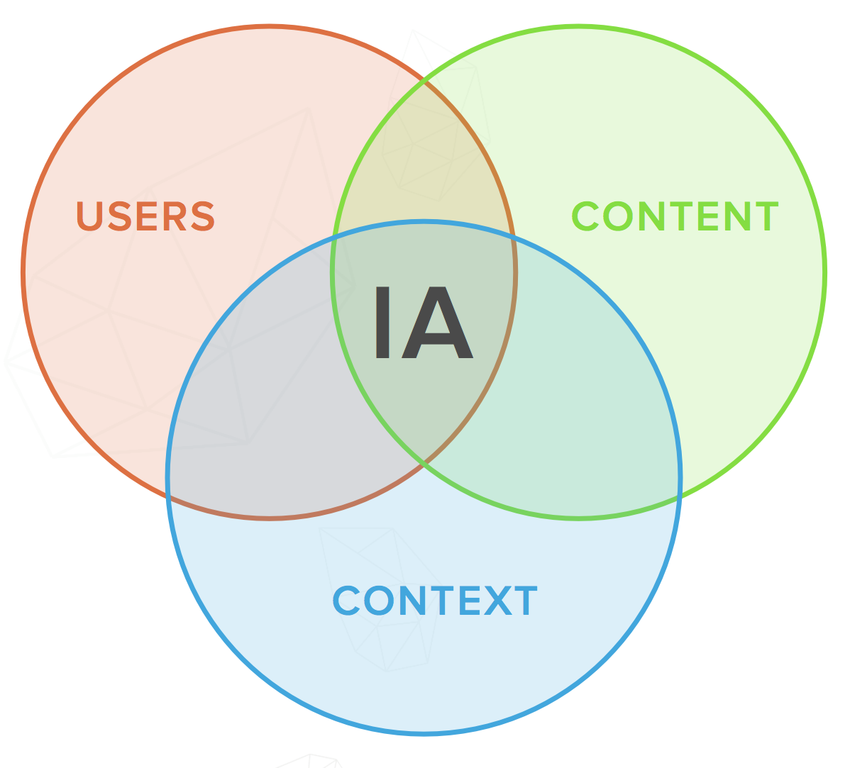
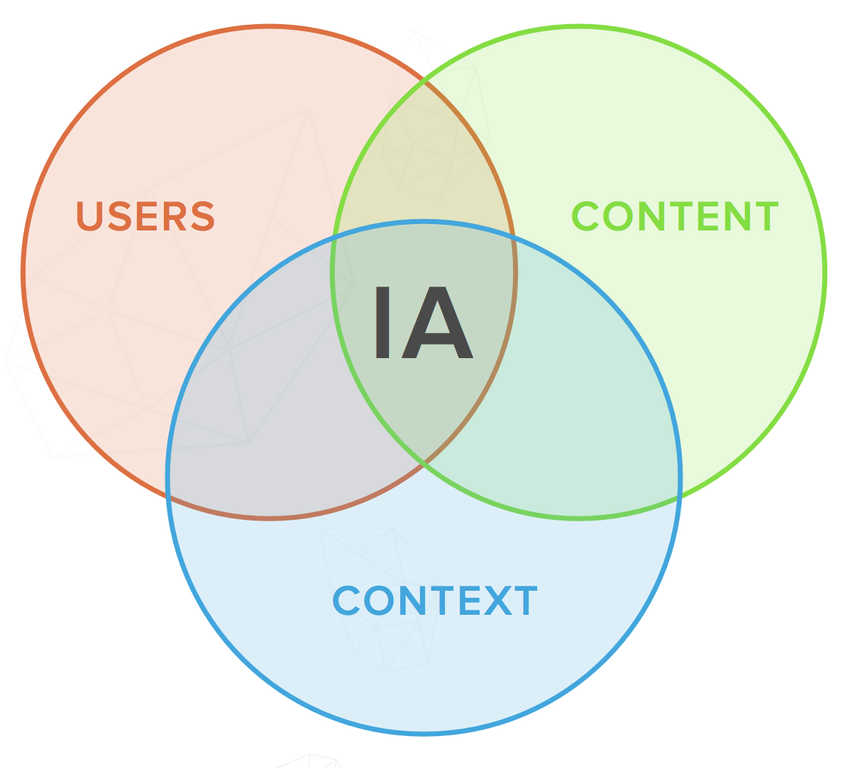
- IA design connects the users with the content and the context.
信息架构的价值
内容是人们访问网站的原因。 我们都知道制作用户认为有价值的内容是多么重要,但同样重要的是确保内容易于查找。
时间是人们拥有的最宝贵的资源。 我们生活在一个人们希望以最少的努力找到解决问题的方法的世界。 当查找信息变得太复杂或太慢时,人们就有可能会放弃它。 当人们放弃一个应用程序或一个网站时,将他们带回来就更难了。 这就是信息架构设计发挥关键作用的地方。

- When users can’t find what they are looking for right from the start, there’s a huge possibility they will abandon your product or website. Image credit Adobe.
虽然 IA 对最终用户并不真正可见,但它是设计的支柱。 信息架构师的工作是创造一种体验,让用户能够专注于他们的任务,而不是寻找周围的路。

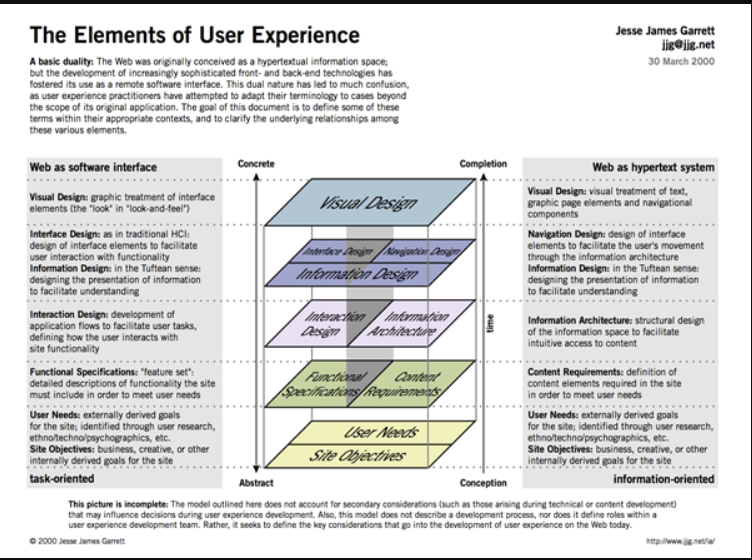
- Information architecture is the foundation for efficient product design. Image credit Jesse James Garrett.
认知心理学是 IA 的基础
虽然 IA 植根于各个领域,但认知心理学是最重要的领域之一,因为这门学科定义了我们构建信息的方式。
认知心理学是对人类思维如何运作的研究,包括大脑中发生的心理活动以及影响人类感知的不同因素。 信息架构师依靠认知心理学在他们的产品中组织信息。 以下是对 IA 设计最有价值的认知心理学的一些关键要素:
格式塔原则
格式塔原则探索用户对相互关联的对象的视觉感知,包括相似性、连续性、接近性、对称性和闭合性。 所有这些都会影响设计师应该如何组织屏幕上的图形信息。 UX 架构师使用这些原则来决定如何在页面上呈现和组织信息。

- The Gestalt principle of similarity can be used in navigation, headings, and other elements of page layout. Image credit Eleana Gkogka.
心智模型
心智模型是人们在与产品交互之前脑海中的假设。 当 IA 从业者将用户的心理模型考虑在内时,他们创建的 IA 可以更容易地发现信息——这意味着,信息位于用户期望找到的地方。 例如,当用户查找联系信息时,他们首先要查找的是一个页面、链接或显示“联系我们”或“联系我们”的部分。

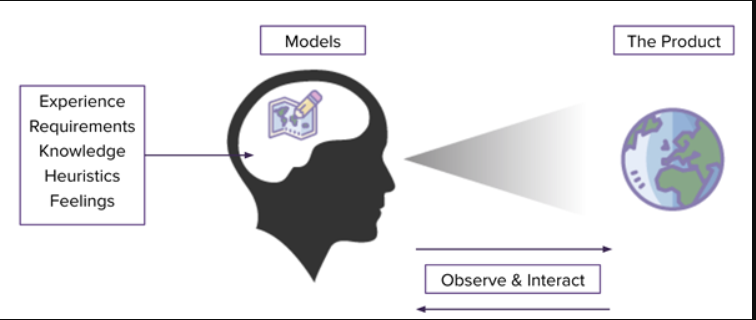
- An illustration of how mental models work. Image credit Xebia.
认知负荷
认知负荷是用户在与产品交互时必须投入的脑力。在信息架构设计的上下文中,认知负荷是用户在任何给定时刻可以处理的信息量。我们的短期记忆(也称为工作记忆)不能保留太多信息,因此当系统在给定时刻提供太多信息或太多选项时,很容易让用户不知所措。根据经验,选项或选择的范围不应超过七个。
信息架构师做什么
信息架构师将时间花在构建内容上,以便用户轻松找到他们正在寻找的内容。产品的内容越多,IA 在用户体验设计过程中的作用就越大。
以下是用户体验架构师可能参与的一些常见活动。
用户研究
出色的产品设计始于出色的用户研究。研究用户的需求和需求对于创建有效的 IA 设计至关重要。通过研究,信息架构师可以了解目标受众在搜索信息时的想法。这将帮助他们以满足用户需求的方式组织信息。

- Effective IA takes the users, as well as their problems, behaviors, and needs, into account. Image credit Adobe/Laura Klein.
通常,IA 将积极参与:
- 用户访谈。 IA 从业者将与其他团队成员一起提出与产品设计相关的问题。
- 卡片分类和树测试会话。 了解潜在用户如何将信息分类有助于 IA 从业者了解用户的心理模型。
- 可用性测试。 IA 还需要访问可用性测试的结果,以确定他们创建的结构是否适合他们的用户。
- 上下文查询。 UX 架构师还可能会访问真实环境中的用户,以了解他们如何与产品进行交互。

- Card sorting plays an important role in information architecture design because it is a simple way to understand how users categorize information into groups. Image credit Krisztina Szerovay.
内容清单、内容分组和内容审核
信息架构师应该对产品提供的内容有很好的理解。 内容清单、分组和审计可帮助 UX 架构师实现这一目标。
- 内容清单向 IA 从业者显示他们拥有哪些内容以及它们所在的位置(通常是电子表格或列表)。
- 内容分组标识信息之间的关系。
- 内容审核让信息架构师深入了解内容的有用性、准确性和有效性(从业者根据这些指标对内容进行评分)。

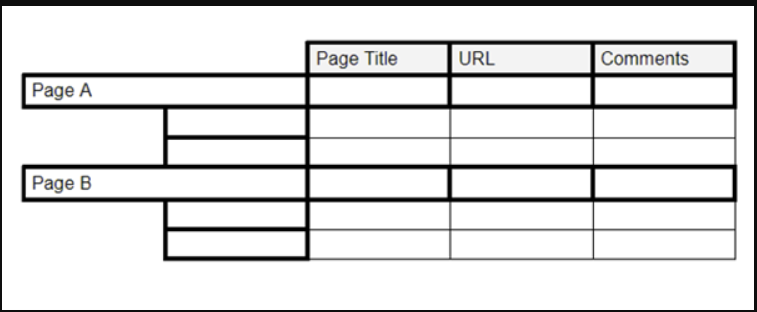
- An example of a content audit spreadsheet, listing every page within a website or in an app.
分类和标签
分类学是根据相似性组织和分类项目的实践。 此练习通常遵循用户研究和内容清单流程。 IA 可以使用类别、部分或元数据标签对项目进行分类。 在这个过程中,重要的是要记住产品的内容和功能会增长,因此它的组织方式必须易于扩展。

- Example of a product taxonomy. Image credit Boxesandarrow.
UX 写作是 IA 设计不可或缺的一部分,因为特定的标签可以帮助用户发现信息。 例如,您应该将包含公司信息的页面标记为“关于”而不是“一般信息”,这可能对用户来说太模糊而难以理解。
创建层次结构和导航
层次结构和导航是 IA 的两个重要组成部分。 第一个定义了内容的结构,而第二个定义了用户将如何浏览它。
为了创建层次结构,IA 需要考虑用户期望看到的内容(基于用户研究)以及企业希望如何显示信息(基于项目要求)。 在这一步,从业者思考用户与产品交互的典型场景,并使用这些信息来设计信息架构图。 通常,这些图表采用站点地图格式,说明整个网站的内容层次结构。

- A sitemap, a type of information architecture diagram, helps visually denote how different pages and content relate to one another. Image credit Anton Suprunenko via Behance.
原型制作
信息架构师还可以创建简单的低保真原型来展示信息和导航的层次结构。 根据在研究阶段收集的信息,架构师勾勒出想法,以展示产品将具有哪些屏幕、这些屏幕上将包含哪些内容以及如何安排它。
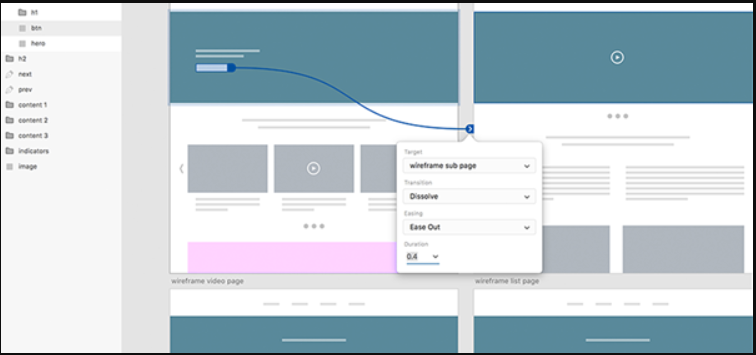
通常,IA 架构师创建的可点击线框仅用于实用目的,图形元素数量有限。 后来,视觉设计师在创建实际布局时使用这些可点击的线框作为参考。

- Clickable wireframes help product designers evaluate the information structure. Image credit Adobe XD.
IA 和 UX 有什么区别?
看完上面写的一切,你可能会想:“IA设计和UX设计不一样吗?” 最简洁的答案是不。 两者虽然紧密相连,但并不相同。
要了解两者之间的区别,重要的是要记住用户体验设计是什么。 用户体验是一个人在使用产品、系统或服务时的想法和感受。 UX 结合了实用性、可用性和使用系统的乐趣——不仅仅是内容的结构。
同时,如果没有坚实的信息架构基础,几乎不可能创造出良好的用户体验。 这就是为什么每个优秀的用户体验设计师也应该是一个称职的信息架构师。

- Information architecture comprises only a small part of a user’s overall experience. Image credit Scorch.
结论
通过在 IA 设计上投入时间,您可以为高效的用户体验奠定基础。 毕竟,内容是每个应用程序或网站的核心。 组织良好且结构良好的内容可帮助您的用户与产品进行交互,从而带来出色的体验。
原文:https://xd.adobe.com/ideas/process/information-architecture/information…
- 143 次浏览
【信息架构】信息架构基础
信息架构 (IA) 侧重于以有效和可持续的方式组织、结构化和标记内容。目标是帮助用户查找信息并完成任务。为此,您需要了解各个部分如何组合在一起以创建更大的图景,以及项目在系统中如何相互关联。
为什么经过深思熟虑的 IA 很重要
根据 Peter Morville Site 退出免责声明,您的 IA 的目的是帮助用户了解他们在哪里、他们发现了什么、周围有什么以及期待什么。因此,您的 IA 通过识别单词选择来告知内容策略,并通过在线框图和原型制作过程中发挥作用来告知用户界面设计和交互设计。
你需要知道的
要取得成功,您需要对创建、存储、访问和呈现信息的行业标准有不同的理解。 Lou Rosenfeld 和 Peter Morville 在他们的《万维网信息架构》一书中指出,IA 的主要组成部分:
- 组织方案(schema)和结构:您如何对信息进行分类和结构
- 标签系统:您如何表示信息
- 导航系统:用户如何浏览或浏览信息
- 搜索系统:用户如何查找信息
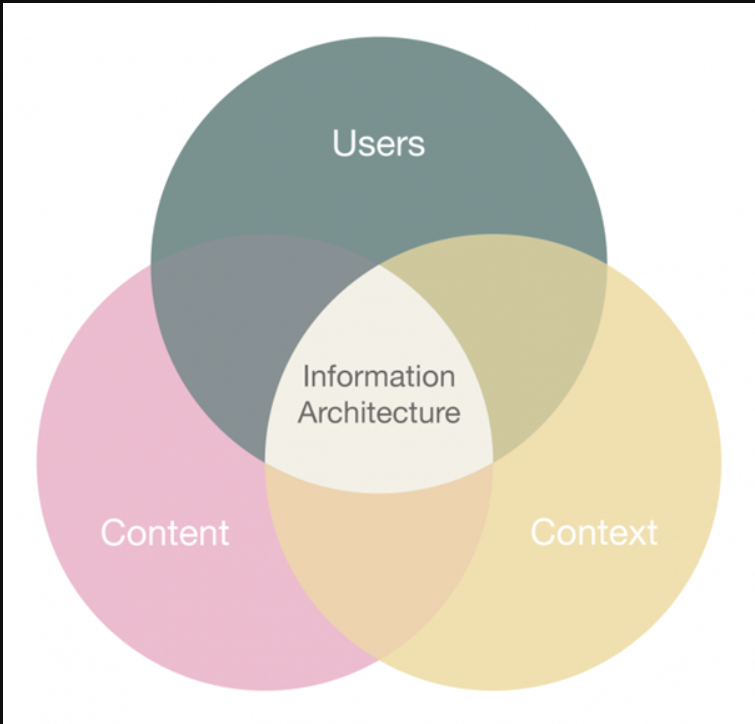
Lou Rosenfeld 和 Peter Morville 的维恩图显示了信息生态:上下文、内容、用户为了创建这些信息系统,您需要了解用户、内容和上下文的相互依赖的性质。 Rosenfeld 和 Morville 将此称为“信息生态”,并将其可视化为维恩图。每个圆圈指的是:
- 上下文:业务目标、资金、政治、文化、技术、资源、约束
- 内容:内容目标、文档和数据类型、数量、现有结构、治理和所有权
- 用户:受众、任务、需求、信息寻求行为、经验

IA子专业
由于 IA 领域很复杂,并且在处理大型信息系统时任务变得更加庞大,因此有时专家会选择该学科中的一个专业领域。 IA 子专业的一些示例包括关注搜索模式、元数据、分类等。
参考
- The Elements of User Experience: User-Centered Design for the Web and Beyond (2nd Edition) by Jesse James Garrett
- Information Architecture for the World Wide Web: Designing Large-Scale Web Sites by Peter Morville and Louis Rosenfeld
- Information Architecture
 , Web Style Guide 3rd Edition.
, Web Style Guide 3rd Edition. - Information Architecture Concepts

- Components Used in Information Architecture

- Information Architecture 3.0

- Understanding Information Architecture

原文:https://www.usability.gov/what-and-why/information-architecture.html
本文:
- 27 次浏览
【信息架构】信息架构,设计师基础知识。
万维网包含大量信息,很难想象非结构化的信息,因为人脑无法感知任何单一事物。人们习惯于看到数字产品的内容和功能,就像现在很多产品一样:结构化且易于使用。但是,它不会无意中发生。设计人员和开发人员有责任以适合用户感知的方式构建内容和导航系统。帮助专家构建内容的科学称为信息架构。今天的文章致力于信息架构的本质,并提出每个设计师应该知道的基本点。
什么是信息架构?
信息架构 (IA) 是一门组织和构建网站、Web 和移动应用程序以及社交媒体软件内容的科学。美国建筑师兼平面设计师 Richard Saul Wurman 被认为是 IA 领域的创始人。今天,有许多从事 IA 开发的专家建立了信息架构研究所。根据 IAI 专家的说法,信息架构是决定如何安排事物的各个部分以使其易于理解的实践。
信息架构旨在组织内容,以便用户可以轻松适应产品的功能,并且可以毫不费力地找到他们需要的一切。内容结构取决于各种因素。首先,IA 专家会考虑目标受众的具体需求,因为 IA 将用户满意度放在首位。此外,结构取决于产品的类型和公司的报价。例如,如果我们比较一个零售网站和一个博客,我们会看到两种完全不同的结构都可以有效地实现某些目标。信息架构已成为包括设计和软件开发在内的许多领域的基础研究。
信息架构在设计中的作用
如今,当以用户为中心的设计方法成为趋势时,许多设计师学习信息架构科学的原理,他们认为这是高效设计的基础。 IA 构成了任何设计项目的骨架。视觉元素、功能、交互和导航是根据信息架构原则构建的。问题是,如果没有适当的 IA,即使是引人注目的内容元素和强大的 UI 设计也会失败。杂乱无章的内容使导航变得困难和不明确,因此用户很容易迷失方向并感到烦恼。如果用户第一次遇到不好的交互,他们可能不会给你的产品第二次机会。
许多公司没有看到信息架构的重要性,因为他们认为这是不切实际的。很难说 IA 需要一些时间来创建它,并且需要特定的技能才能有效地完成它。然而,强大的 IA 是高质量产品的保证,因为它减少了可用性和导航问题的可能性。这样,经过深思熟虑的信息架构可以节省公司的时间和金钱,否则他们将花费在修复和改进上。
IA 和 UX 设计
看完上面的所有内容,很多人可能会有一个疑问:“IA不就是UX设计吗?”。从技术上讲,这些术语彼此相关,但它们远不相同。 IA 是设计结构的蓝图,可以生成项目的线框和站点地图。 UX 设计师将它们用作基本材料,以便他们可以规划导航系统。
用户体验设计不仅仅意味着内容结构。首先,用户体验设计师的目标是制作令人愉悦的交互模型,让用户在使用产品时感到舒适。当 IA 专家专注于用户的目标时,它们包含影响用户行为和行为的各个方面,例如情感和心理。
让我们直截了当地说:良好的信息架构是高效用户体验的基础,因此 IA 技能对于设计师来说是必不可少的。有效的 IA 使产品易于使用,但只有结合设计思想,产品才具有强大的用户体验。
IA 系统组件
如果您想为产品构建强大的信息架构,您需要了解它的组成部分。 IA 领域的先驱 Lou Rosenfeld 和 Peter Morville 在他们的《万维网信息架构》一书中区分了四个主要组成部分:组织系统、标签系统、导航系统和搜索系统。
组织体系
这些是划分信息的组或类别。这样的系统可以帮助用户预测他们在哪里可以轻松找到某些信息。存在三种主要的组织结构:层次结构、顺序结构和矩阵结构。
分层的。在我们之前的一篇文章中,我们提到了一种众所周知的内容组织技术,称为视觉层次结构。它最初基于格式塔心理学理论,其主要目标是在载体上呈现内容,无论是书页还是海报、网页还是手机屏幕,以便用户了解每个元素的重要性级别。它激活了大脑根据物体的物理差异(例如大小、颜色、对比度、对齐方式等)来区分物体的能力。
顺序的。
这种结构为用户创建了某种路径。 他们逐步完成内容以完成所需的任务。 这种类型通常用于零售网站或应用程序,人们必须从一项任务转到另一项任务才能进行购买。
矩阵。
这种类型对用户来说有点复杂,因为他们自己选择导航方式。 用户可以选择内容组织。 例如,他们可以浏览按日期排序的内容,或者有些人可能更喜欢沿主题导航。
此外,可以根据组织方案对内容进行分组。 它们旨在对产品的内容进行分类。 以下是一些流行的方案:
- 按字母顺序排列的方案。 内容按字母顺序排列。 此外,它们可以作为用户的导航工具。
- 按时间顺序排列的方案。 此类型按日期组织内容。
- 主题方案。 内容是根据具体主题组织的。
- 观众计划。 不同用户组的内容组织类型。
标签系统
该系统涉及数据表示的方式。 产品的设计要求简单,因此大量的信息会使用户感到困惑。 这就是为什么设计师创建标签来用几句话来表示大量数据。 例如,设计师在网站上提供公司的联系方式时,通常包括电话号码、电子邮件和社交媒体联系人。 然而,设计师不能在一页上展示所有这些信息。 页面标题中的“联系”按钮是一个标签,可以触发用户头脑中的关联,而不会将整个数据放在页面上。 因此,标签系统旨在有效地统一数据。
导航系统
在我们的一篇 UX 词汇表文章中,我们将导航定义为在整个应用程序或网站中引导用户的一组操作和技术,使他们能够实现目标并成功与产品交互。 就 IA 而言,导航系统涉及用户在内容中移动的方式。 这是一个复杂的系统,采用了许多技术和方法,这就是为什么用简短的段落来描述它是错误的。 所以,我们稍后会在我们的新博客文章中回到这个话题。
搜索系统
该系统用于信息架构中,以帮助用户在网站或应用程序等数字产品中搜索数据。 当用户有迷路的风险时,搜索系统仅对具有大量信息的产品有效。 在这种情况下,设计人员应该考虑使用搜索引擎、过滤器和许多其他工具来帮助用户查找内容并规划搜索后数据的外观。
综上所述,我们可以说信息架构是强大的用户体验设计的核心部分。 高效的 IA 可帮助用户快速轻松地浏览内容并找到他们需要的一切,而不会受到打击。 这就是为什么建议设计师学习 IA 科学的基础知识。
信息架构的主题很广泛,还有更多有趣和有用的方面。 我们关于这个主题的下一篇文章将专门介绍设计师用来创建高效 IA 的各种技术和方法。 敬请关注!
推荐阅读
- IA for the Web and Beyond
- How to Make Sense of Any Mess: Information Architecture for Everybody
- Information Architecture Basics
- The Difference Between Information Architecture and UX Design
原文:https://uxplanet.org/information-architecture-basics-for-designers-b5d4…
- 25 次浏览
【信息架构】信息架构:它是什么以及它从何而来?
想象一下建筑师规划、设计和创建建筑物和其他物理结构。 他们需要设计出实用且易于使用的建筑,同时还要在技术上合理且美观。 人们通常喜欢待在可以导航并找到他们需要去的地方的建筑物中,而不是从一个地方跑到另一个地方却找不到目的地。
信息架构类似,但与网站和数字产品相关,而不是实体建筑。 正式定义的信息架构或 IA 是数字产品中信息或内容(包括文本、照片和视频)的结构设计。 它专注于组织和标记网站,以便用户可以找到他们正在寻找的内容。

- IA exists at the center of users, context, and content.
现实世界的例子:机场的标牌和地铁导航地图是现实世界中信息架构的绝佳例子。 他们都扮演着帮助人们了解他们在哪里、周围是什么以及会发生什么的作用。

- Airport signs showing where gates are located.

- Washington, D.C. metro map
为了理解 IA,我们首先需要知道它的起源。这个词最早出现在 1970 年代。
1970 年,施乐帕洛阿尔托研究中心的一群人负责开发可以支持“信息架构”的技术。他们一手为当今所谓的人机交互做出了许多重要贡献。他们推出了第一台具有用户友好界面、激光打印和第一个所见即所得文本编辑器的个人计算机。
IA 一词的现代用法与信息设计密切相关,于 1970 年代中期在美国建筑学会会议上正式引入,一位名叫 Richard Saul Wurman 的人介绍了一个他称之为“信息架构”的想法。
后来,在 1996 年,Wurman 在一本名为《信息架构师》的书中发表了他的想法。它包括一系列设计师的作品和图形,他们的作品体现了信息架构这一术语。

两年后,一本名为《万维网信息架构》的书出版并迅速成为畅销书。 本书介绍了在复杂网站中设计和组织内容的框架。 本书的后续版本在信息架构的定义上进行了演变和扩展。

今天,信息架构师的就业市场非常强劲,有数以千万计的参考信息架构的网页,甚至还有一个名为信息架构机构的专业组织。

The Information Architecture Institute website
有效的 IA 取决于三件事之间的相互作用:本体、分类和编排。
本体
本体是产品元素的含义。例如:
标签:为各个类别赋予易于理解的名称

‘Produce’ is a label given to things like apples, bananas, celery.
标签:有关有助于更深层次组织内容的数据

Restaurants are given tags like ‘Sushi Bars’, ‘Vegan’, ‘Russian’. These can help users to find a better match for their preferences.
分类学
分类学是分类的科学或技术,将相似的元素放在一起。 分类层次结构用于对信息进行排序。 事物可以以不同的方式进行排名,例如:重要性/使用频率、新近度、字母顺序、数字等。

编排
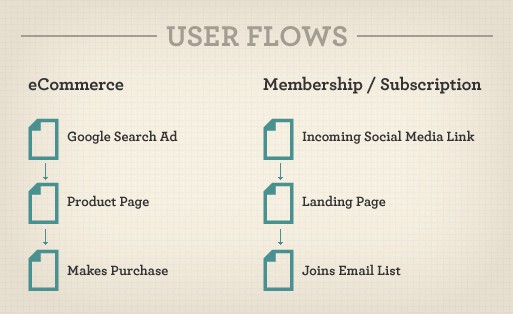
编排可以表示为用户流,即用户可以通过产品完成任务的路径。

Very simple example of potential user flow for eCommerce and Membership/Subscription.
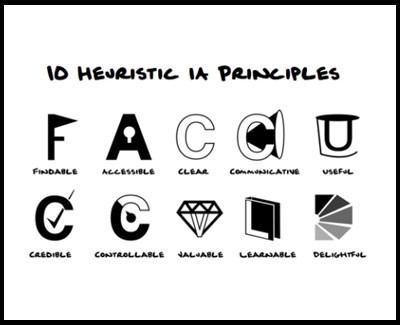
IA 启发式
这些原则可用于评估现有 IA 并帮助预测设计的有效性。

1. 能找到吗?
用户能否找到他们想要查找的内容?访问事物的方法不止一种吗?不同设备和平台的可查找性有何不同?
2. 可以访问吗?
它可以在所有预期的设备和渠道中使用吗?产品是否具有跨渠道的弹性和一致性?它是否符合目标受众的可访问性标准?它对视觉/听觉受损的用户友好吗?
3. 是否清晰(容易察觉)?
容易明白?是否考虑了目标人群的年级和阅读水平?完成任务的路径是否明显且不受干扰?
4. 是否具有交流性(健谈、信息丰富、及时)?
消息传递和复制对用户完成手头的任务是否有效?导航标签和消息是否有助于用户在产品中定位自己?产品及其渠道的标签和信息是否一致?
5、有用吗?
用户是否能够产生预期的结果?它可以使用吗?用户能够毫无挫折地完成任务吗?
6. 是否可信(值得信赖、可靠)?
内容是否及时更新,及时更新?联系真人容易吗?付款时易于验证产品安全性?
7、是否可控?
用户想要完成的任务和信息是否可用?错误的预测和消除效果如何?用户从错误中恢复的难易程度如何?是否有允许用户根据他们的上下文定制信息/功能的功能?出口和其他重要的控制措施是否清楚标明?
8. 有价值吗?
希望定位到用户?用户可以轻松描述价值吗?提高客户满意度?创造足够的价值让用户为其付费(如果取决于付款)?
9. 可以学习吗?
是否易于理解和使用?能快速掌握吗?它如何降低更复杂过程的复杂性?它的行为是否足够一致以至于可以预测?
10. 令人愉快吗?
它如何优于竞争对手?它如何区分相同的功能?可以愉快地探索哪些跨渠道联系?如何超出用户期望?你能从普通 -> 非凡转变什么?
IA 就是要让复杂的事物变得清晰,并帮助用户找到信息并完成任务。通过了解这些部分如何组合在一起以创建更大的图片,以及项目如何在系统中相互关联来做到这一点。
如果您想从自己的工作中分享任何关于 IA 的想法或示例,或者您欣赏的,请在下面发表评论!
原文:https://medium.theuxblog.com/information-architecture-what-is-it-and-wh…
- 55 次浏览
【信息架构】维基百科:信息架构
信息架构(IA)是共享信息环境的结构设计;组织和标记网站、内联网、在线社区和软件以支持可用性和可查找性的艺术和科学;以及一个新兴的实践社区,专注于将设计、建筑和信息科学的原则引入数字领域。 通常,它涉及一个模型或信息概念,该模型或概念被用于需要复杂信息系统的明确细节的活动。这些活动包括库系统和数据库开发。
定义
信息架构在信息系统或信息技术的不同分支中具有不同的含义:
- 共享信息环境的结构设计。
- 组织和标记网站、内联网、在线社区和软件以支持可查找性和可用性的艺术和科学。
- 一个新兴的实践社区,专注于将设计和建筑的原则引入数字领域。
- 网站和内联网中的组织、标签、搜索和导航系统的组合。
- 在创建链接不同系统和标准的知识库的过程中提取工程设计所需的参数/数据。
- 信息丰富系统内容的蓝图和导航辅助工具。
- 数据架构的一个子集,其中可用数据(也称为信息)以对该数据的用户最有用或经验整体的方式构建、设计或排列。
- 组织网站的信息/内容/功能的做法,使其能够呈现最佳的用户体验,信息和服务易于使用和查找(适用于网页设计和开发)。
- 围绕信息的概念框架,提供背景、位置意识和可持续结构。
辩论
为“信息架构”建立一个通用定义的困难部分源于该术语在多个领域的存在。例如,在系统设计领域,信息架构是企业架构的一个组成部分,它在描述企业结构时处理信息组件。
虽然信息架构的定义在系统设计领域相对完善,但在在线信息(即网站)的背景下则更具争议性。 Andrew Dillon 将后者称为“大 IA-小 IA 辩论”。 [7]在小 IA 观点中,信息架构本质上是信息科学在网页设计中的应用,网页设计考虑了分类和信息检索等问题。在大 IA 的观点中,信息架构不仅仅涉及网站的组织;它还考虑用户体验,从而考虑信息设计的可用性问题。
原文:https://en.wikipedia.org/wiki/Information_architecture
本文:
- 18 次浏览