简单的规则可以引导您做出适当的设计决策,并帮助您为决策者制定更有说服力的案例。

设计原则是构成任何良好产品设计基础的各种考虑因素。 您可以在网上找到许多列出各种原则的文章,但它们往往缺乏我们日常遇到的产品的具体示例。 这里有十个原则可以帮助您创建更实用、更有效和更身临其境的设计。

灵活性-可用性权衡
随着系统灵活性的增加,其可用性降低。
灵活的设计支持更多功能并满足更广泛的要求,但它们执行这些功能的效率低于专用工具。
在平衡灵活性与可用性时,请考虑对用户需求的理解程度,以及他们发展或改变的可能性。 在复杂性、可用性、采用时间和投资要求方面,灵活的产品会带来巨大的成本。
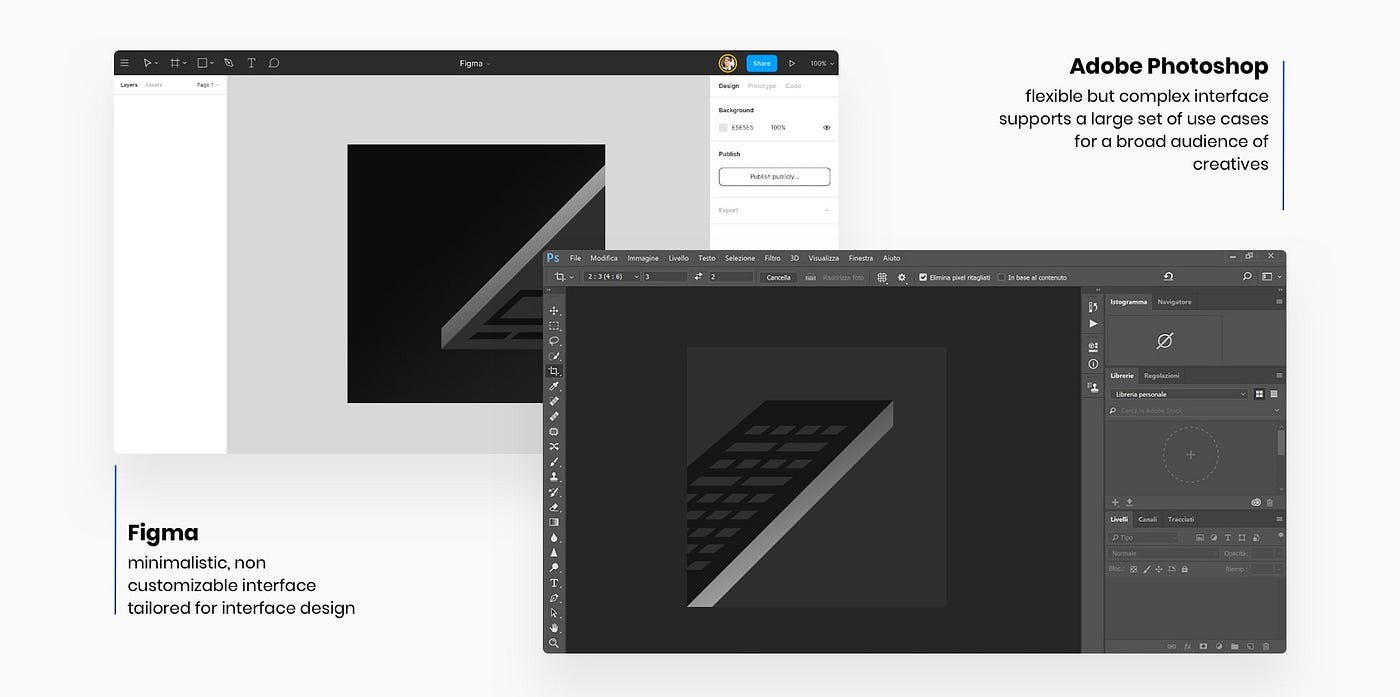
Adobe Photoshop 被设计师、图形艺术家、摄影师和创意专业人士广泛使用。 随着 Photoshop 功能集的每个新版本都在扩展以适应更大的用例集,这导致了高度灵活但复杂的用户界面。 相反,Figma 是专门为 UI 设计而构建的,并且具有非常精简的功能集。 无需太多培训即可充分利用其简约界面。

该怎么办:
- 当无法明确预期目标受众的需求时,支持更大的灵活性。 但是不要忘记提供智能默认值和开箱即用的解决方案
- 了解每个新功能都会增加复杂性,确定优先级并缩小范围。 专注于关键产品价值主张。 每个新版本都尝试改进现有功能集,而不仅仅是添加新功能
- 限制支持相同需求的替代方法和观点的数量。 设计一个更具规范性的用户界面。

审美-可用性效应
用户倾向于认为美观的设计更有用。我们倾向于相信看起来更好的产品会更好地工作——即使它们实际上并没有。
1995 年,在测试了 ATM UI 的 26 种变体后,要求 252 名研究参与者对每种设计的易用性和审美吸引力进行评分。研究人员 Masaaki Kurosu 和 Kaori Kashimura 发现,用户会受到任何给定界面美学的强烈影响,从而影响他们对易用性的看法。
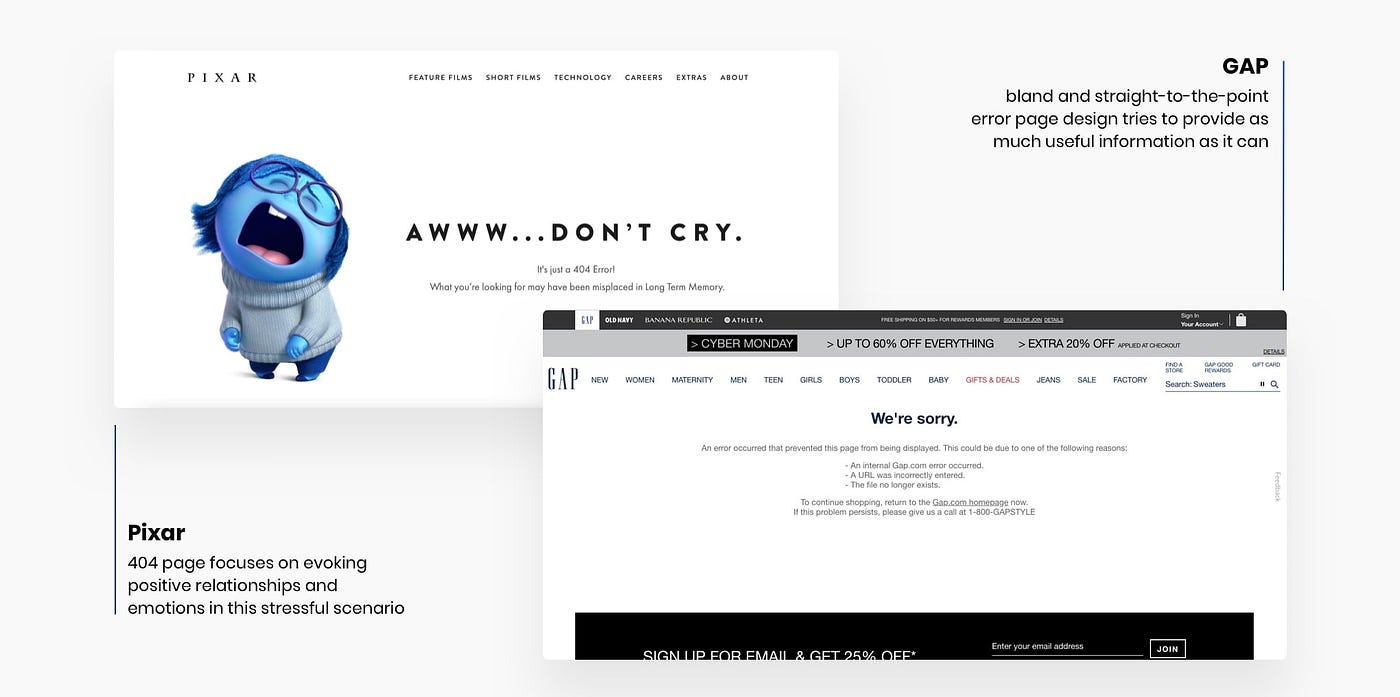
GAP 错误页面非常有用,它不会对用户的错误代码(如“404”)使用不熟悉的内容,并列出错误发生的可能原因。此外,该页面有明确的号召性用语和支持联系人。与平淡无奇的 Gap 页面相反,皮克斯的 404 页面专注于在这种压力大的情况下唤起积极的关系和情绪。他们使用他们宇宙中更丰富的视觉和俏皮的角色,试图让你微笑。

该怎么办:
- 渴望创造美学设计。 用户更有可能想要尝试视觉上吸引人的产品,并且他们对小问题更有耐心。 因此,这是一项值得时间和金钱的投资。
- 美在旁观者的眼中。 对您来说可能在美学上令人愉悦的东西对您的目标受众来说可能并不相同。 投资于研究和测试。
- 在您的设计中,请参考吸引力偏差、黄金比例、计数偏差和三分法则等原则来影响美学。

饶恕
好的设计应该帮助用户避免错误,并在错误发生时最大限度地减少错误的负面影响。
我们是人类,因此,我们会犯各种错误: 失误——当用户采取行动并得到意想不到的结果时,比如拼写错误。 错误——由于知识空白或对情况的错误评估。 或失误——由于注意力集中、记忆力下降。
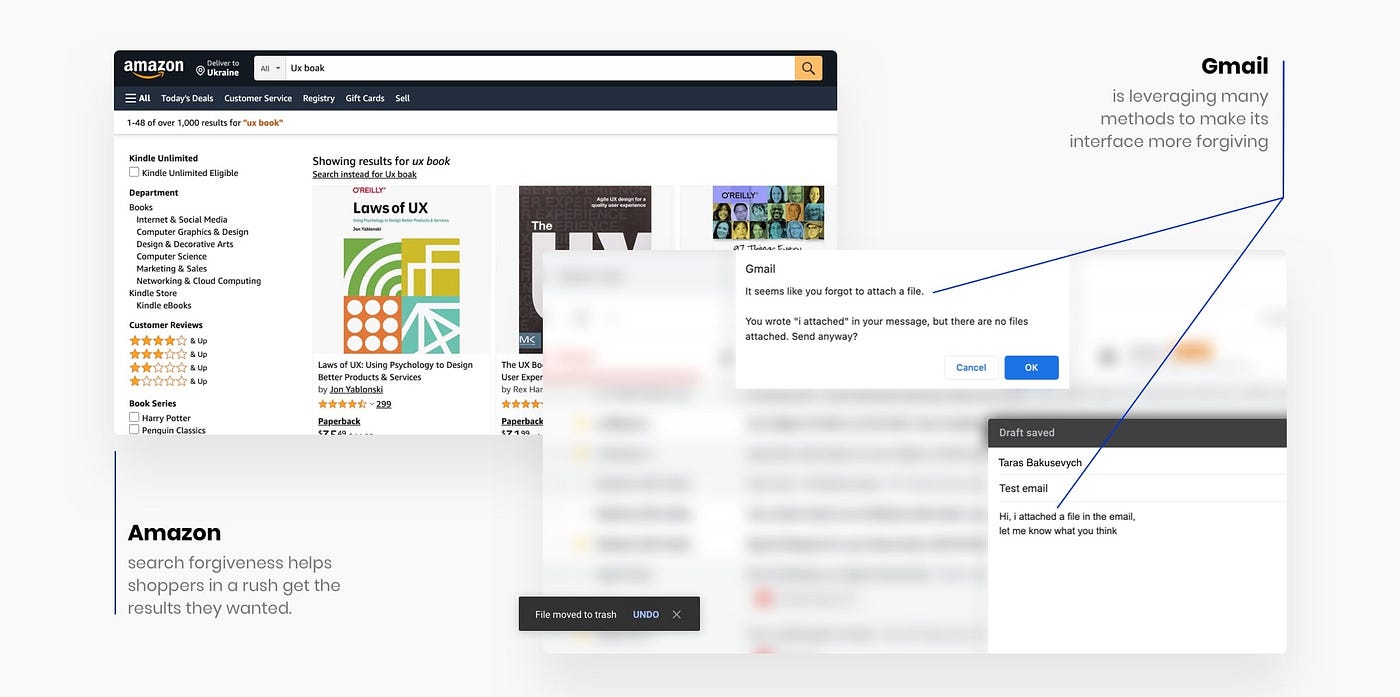
亚马逊搜索宽恕可帮助匆忙的购物者获得他们想要的结果。 当检测到拼写错误时,系统将显示更正的搜索词的结果。 Gmail 还利用许多方法使其界面更加宽容。 发送电子邮件时,应用程序会制造一个微小的人为延迟,让用户有机会在改变主意时取消它。 或者在提到“附件”的情况下,发送应用程序时会提醒他们实际包含它,以防他们忘记。

该怎么办:
- 避免错误的最佳方法是创建具有良好可供性的设计——设计的物理特性会影响其适当的使用。
- 支持行动的可逆性,或建立“安全网”——防止灾难性错误或故障的过程。
- 确保您仅要求对重要且不可逆转的操作进行确认。

缺乏
当产品、服务和机会被认为供不应求或不经常出现时,它们就会变得更受欢迎。
品牌使用稀缺性原则来说服人们购买产品或采取其他想要的行动。很少有原则能比稀缺更有效地促使人类采取行动。
许多生理现象促成了这种原理效应。害怕错过 (FOMO) — 担心自己不知道或错过可以改善生活的信息、事件、经历或生活决定的感觉。
以至于有整个类别的产品都被称为“凡勃伦商品”——这种商品的需求随着价格的上涨而增加,因为它具有独特的性质和作为身份象征的吸引力。
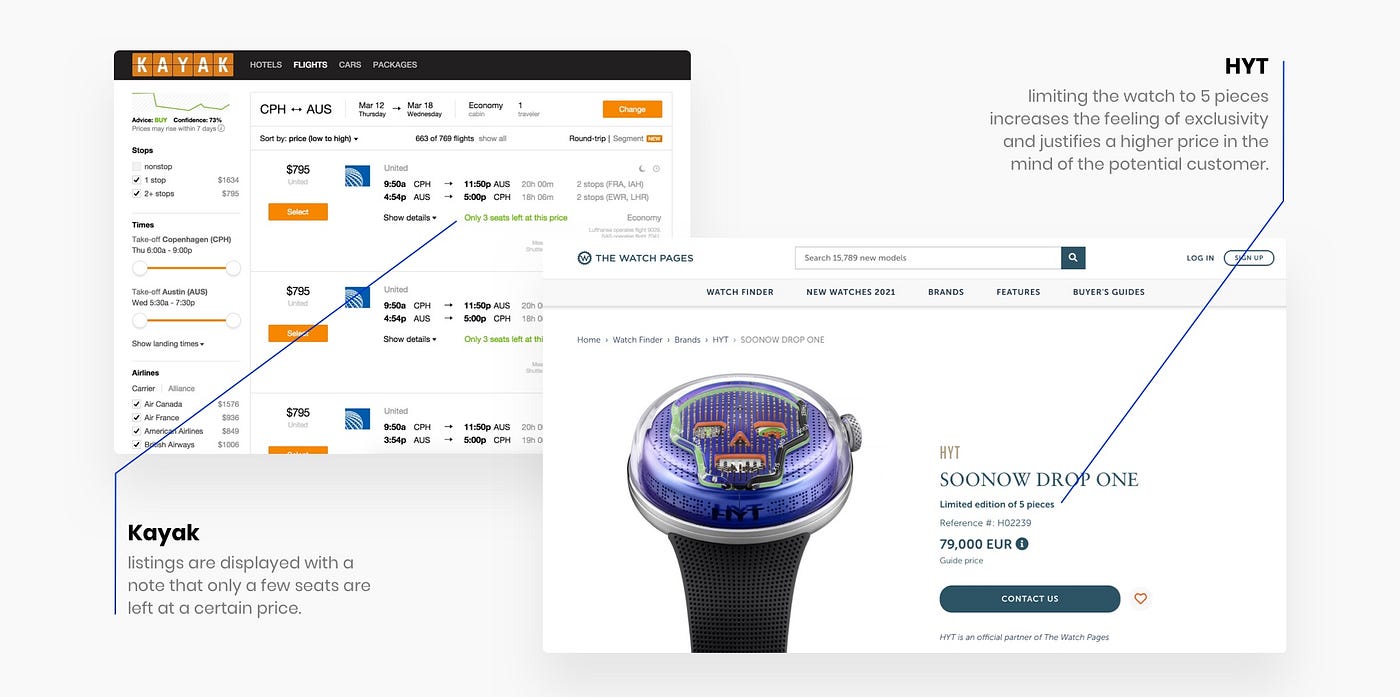
在大多数旅行预订网站(例如 KAYAK 或 Booking)上,列表会显示一个注释,即仅以特定价格留下几个座位/房间/物品。新的 HYT 手表限量 5 块,是经典的“Veblen good”示例,由于独特的感觉,它可能以 2-3 倍的成本卖得更好。

该怎么办:
- 根据产品或服务的性质,采用各种策略来制造稀缺性:
- - “特权”用户组的独家信息,
- - “特权”用户组的有限访问权限,
- - 数量有限,
- - 供应突然下降,
- - 向客户传达了高需求的明确指示。
- 促使用户迅速采取行动,往往没有仔细考虑后果,可能会给企业带来巨大的短期收益,但其中许多策略被认为是“黑暗的用户体验”,从长远来看可能会损害品牌忠诚度。

信噪比
接口或通信通道中相关信息与不相关信息的比率。
人机交互是基于信息的传输和接收。 任何过度的样式或信息以低效或不恰当的方式呈现都会降低信号质量并增加设计噪声。 高信噪比是任何 UX 设计师的关键目标。
信号劣化的原因有很多:缺乏层次结构、信息过载、高度程式化的排版或图表、不清晰的图标和不合适的视觉效果等。
下面,我们看到了 3 个具有不同噪音水平的移动电子商务主页示例。 Aliexpress 应用程序设法显示大量信息、链接和号召性用语。 不幸的是,这与明亮的用户界面和华丽的背景相结合会导致过多的噪音,几乎不可能专注于特定的事情。

该怎么办:
- 确定关键用户目标以及做出决策所需的基本信息。 保持设计简单。
- 平衡设计中每个元素的大小、对比度和视觉“重量”。 使用排版、颜色并建立清晰的层次结构,并将重点放在应该传达给用户的信息上。

80/20 规则
也称为帕累托原理,指出在任何大型系统中,高比例的影响是由低比例的变量引起的。
你可以看到这个原则几乎无处不在。 尽管 80-20 公理在经济学中经常使用,但您可以将该概念应用于用户界面、质量控制和工程。
这里有些例子。 大约:
- 80%的产品使用涉及20%的功能
- 80% 的错误是由 20% 的组件引起的
- 公司 80% 的收入来自 20% 的客户
- 80%的进步来自20%的努力
- 80% 的想法将来自 20% 的人
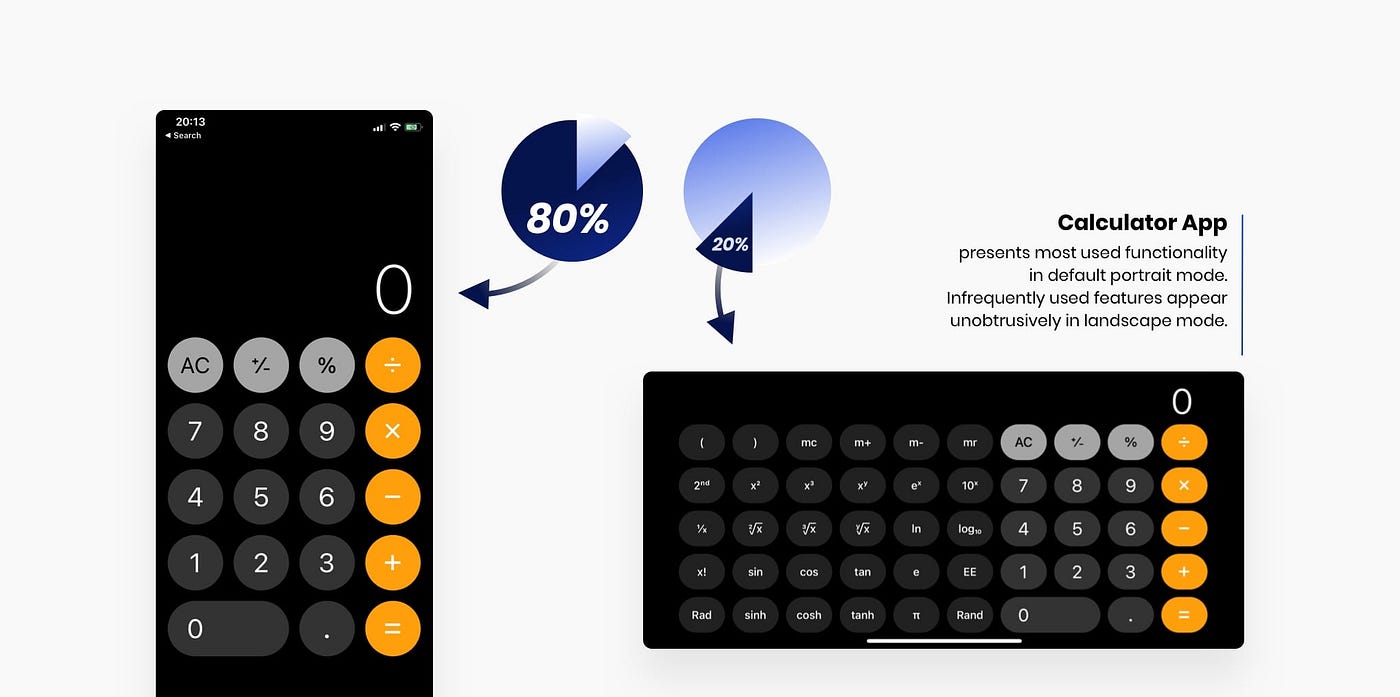
iOS 计算器应用程序充分利用了 80/20 规则。 在默认纵向模式下可以访问与大部分用户任务和使用量相对应的关键计算器功能。 不常用的功能在横向模式下不显眼。

该怎么办:
- 利用产品分析来优化您的设计工作!
- 如果您的 20% 的客户对应于公司收入的 80%。 他们在 80% 的时间内使用了 20% 的产品功能,而不是团队需要将大部分时间花在研究、设计和测试上。
- 始终考虑花在设计研究活动和参与的受众上的时间和金钱的投资回报。

最先进但可接受
仍然可以识别和熟悉的最新颖的设计最有可能获得商业成功。
在新设计和外国经验激发好奇心时,原创性被看重于许多事情。话虽如此,经验研究支持这样一个事实,即人们更喜欢熟悉的体验。熟悉感给我们一种控制感和安全感。
“如果解决方案意味着与他们习惯接受的规范有太大的偏离,那么成年公众的口味不一定准备好接受符合他们要求的合乎逻辑的解决方案。”
Raymond Loewy — 著名的法国出生的美国工业设计师,在可口可乐瓶、壳牌石油标志等背后
谷歌眼镜是一个大胆的尝试,让世界更进一步走向未来。营销活动引起了很多炒作,但该产品引起了相当多的批评,对其价格、安全性和隐私性表示担忧。谷歌眼镜似乎缺乏“酷”的因素。
《财富》杂志将诺基亚 7280 列为 2004 年最好的产品之一。虽然它的设计受到了很多人的称赞,甚至有一些狂热的追随者,但总体来说销量并不理想。

该怎么办:
- 如果你必须解释你的设计,或者它需要大量的培训和“帮助”功能,那么你的设计过于先进或过于复杂。 渴望创造几乎不需要解释的设计。
- 了解您的目标受众技能组合、学习速度和变革能力
- 逐步推进设计,使用渐进式方法达到最终愿景。

浸没
当失去对“真实”世界的意识并且用户完全沉浸在体验中时,一种精神集中的状态。
当我们玩游戏、从事迷人的任务、跳舞时,可能会发生沉浸感。 这种伴随着愉悦感的感觉通常表现为时间感的改变或自我意识的丧失。 这些元素可以彼此独立出现,但只有组合起来才能构成所谓的流动状态。
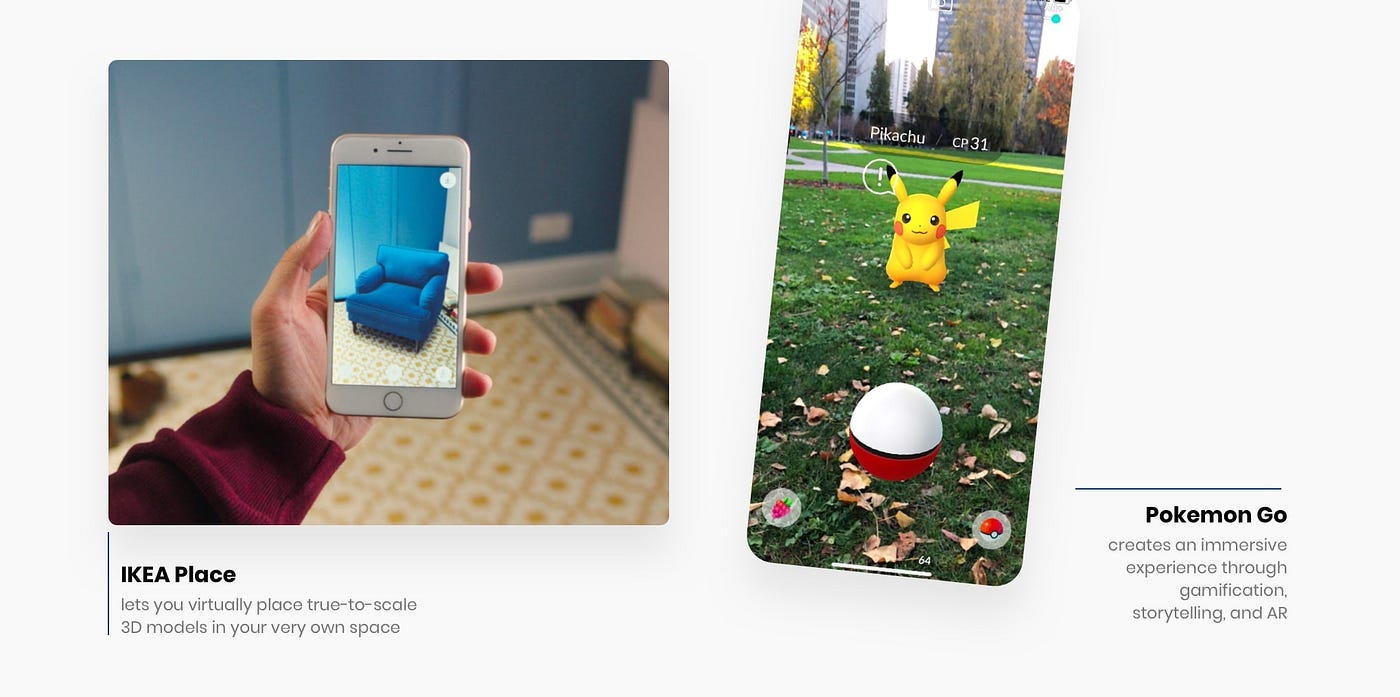
Pokemon Go——一款在 2019 年席卷全球的应用程序,是如何通过游戏化、讲故事和 AR 创造身临其境体验的最佳示例之一,以至于用户急于“抓住他们所有人”,从而危及自己 ”)。 在 200 天内,玩家在游戏升级上花费了破纪录的十亿美元。
IKEA Place 让您可以在自己的空间中虚拟放置真实比例的 3D 模型。 结合最新的 AR 技术和宜家的智能家居解决方案,您可以前所未有地体验宜家。

该怎么办:
- 设计环境,最大限度地减少分心,促进控制感并提供反馈。
- 提供明确定义的目标和可以克服的挑战。
- 利用 VR/AR/MR/XR 在虚拟世界中放置内容并促进交互,消除内容与其用户之间的抽象。

垃圾进垃圾出
系统输出的质量取决于系统输入的质量。
该原理基于以下观察:计算机以严格的逻辑运行,良好的输入通常会导致良好的输出,而错误的输入通常会导致错误的输入。
输入可能有很多不同的问题:
由于错误——提供的输入可能与预期的输入完全不同,例如在护照号码字段中输入电话号码。 当输入类型正确时,可能会出现较小的失误,但也会出现错误,例如拼写错误。
在 Airbnb 上发布您的体验的严格但有指导的流程确实有助于改进平台上的内容并创建一致性。 图像质量要求、参考、字数限制和预览只是用于帮助用户创建最具吸引力的列表的一小部分机制。

该怎么办:
- 设计良好的可供性和约束以避免错误。
- 启用预览、确认和自动更正以最大程度地减少数据质量问题。
- 在进行用户研究或访谈时,选择正确的样本。 问正确的问题。 确保您的问题没有偏见、混淆或嵌入假设。

成本效益
只有当活动的收益等于或大于成本时,活动才会进行。
用户的时间、精力、费用和其他资源构成成本,将与使用服务或产品获得的潜在收益进行比较。
产品团队经常使用成本收益原则来评估与新功能和元素相关的财务回报,并确定功能优先级。
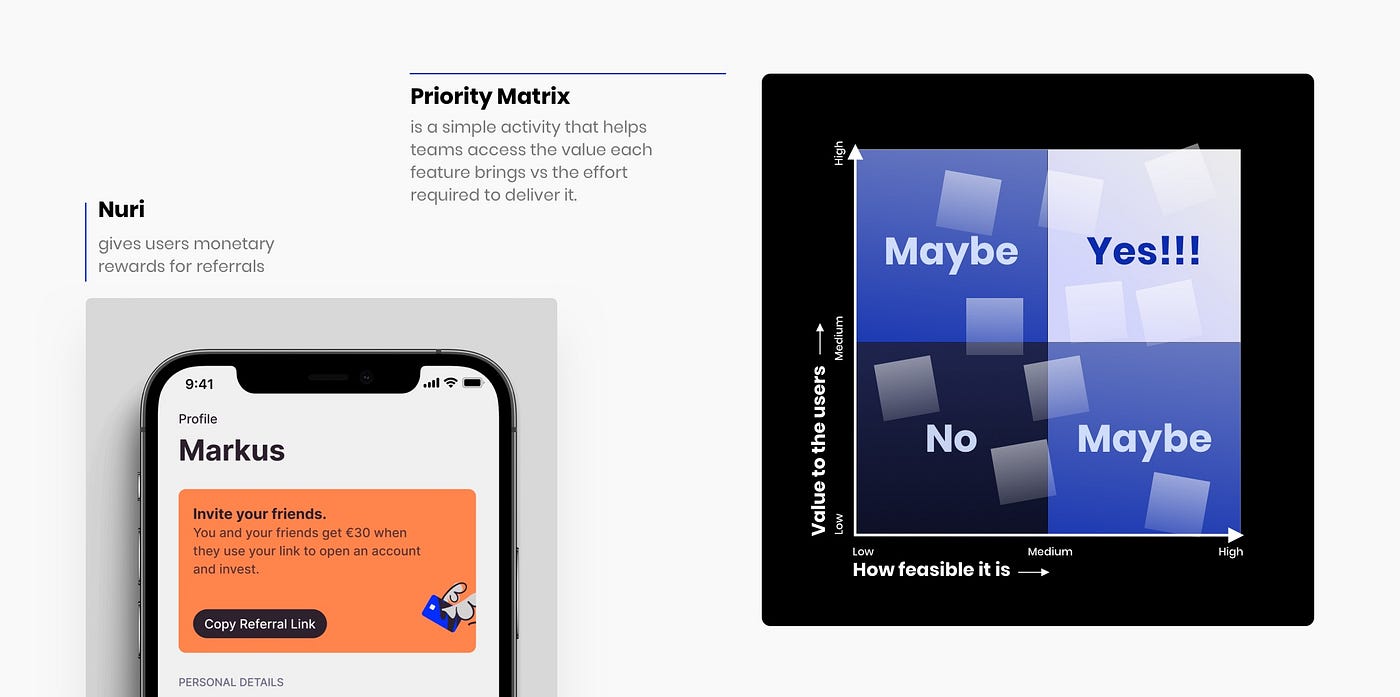
与许多其他初创公司一样,App Nuri 为用户提供推荐的金钱奖励。 其他投资产品,如 Robinhood 赠送股票以在他们那里开户。 优先级矩阵 - 是一项简单的活动,可帮助团队访问每个功能带来的价值与交付它所需的工作量。

该怎么办:
- 专注于简化流程并考虑如何最大限度地减少平台中每个任务的工作量。
- 不要将让利益相关者或设计师兴奋的功能误认为对客户有价值的功能。 焦点小组和可用性测试将帮助您找出真正有价值的东西。
关注更多设计内容🤗
如果您想了解更多关于各种设计原则的信息,请查看 William Lidwell、Kritina Holden 和 Jill Butler 的“通用设计原则”(Universal Principles of Design)。
原文:https://uxdesign.cc/10-design-principles-every-designer-should-know-a03…